Quick and easy ways to create a landing page in Squarespace
From your audience's perspective, a landing page is a webpage that provides them something of value (a lead magnet, for example, an ebook, checklist, etc.) in exchange for their contact data (at minimum, their email address).
What is a Squarespace landing page?
A Squarespace landing page is a web page designed to capture leads for a business. It's usually a standalone page that's different from the main website, and it has a clear call-to-action (CTA) to get people to sign up or download something.
Landing pages are a great way to increase the number of people who sign up for your mailing list. They are simple pages that ask people to sign up for your list in exchange for a free offer, such as a report or an e-book. A well-designed landing page can dramatically increase the number of people who sign up for your list. Landing pages typically have a call to action (a button that visitors can click on) that gives them something of value in exchange for their information.
Ready to create your custom landing page?
Creating a custom landing page for your business can be an extremely beneficial marketing tool. Not only will it help to improve your website's overall appearance, but it can also help to increase conversion rates and boost sales. To create a custom landing page that will be effective for your business, there are a few important things to consider.
First, you need to decide what the primary purpose of your landing page will be. Is it meant to generate leads, sell products or services, or simply provide information about your company? Once you've determined its purpose, you can then begin designing the page around that goal.
Your design should be clean and simple, with easy-to-read text and clear call-to-action buttons. Be sure to test different versions of your page to see which one produces the best results.
Here's how you can hack a Squarespace custom landing page:
Are you looking to create a landing page for your next campaign? If so, you're in luck! There are a number of quick and easy ways to create one in Squarespace. In this article, we'll show you how to set up a basic landing page in a few minutes. Once it's ready, you can add your campaign logo, copywriting, and images with ease. So whether you're starting from scratch or just want to make your landing pages look better, Squarespace has got you covered.
Create a new landing page on squarespace
Create a new page.
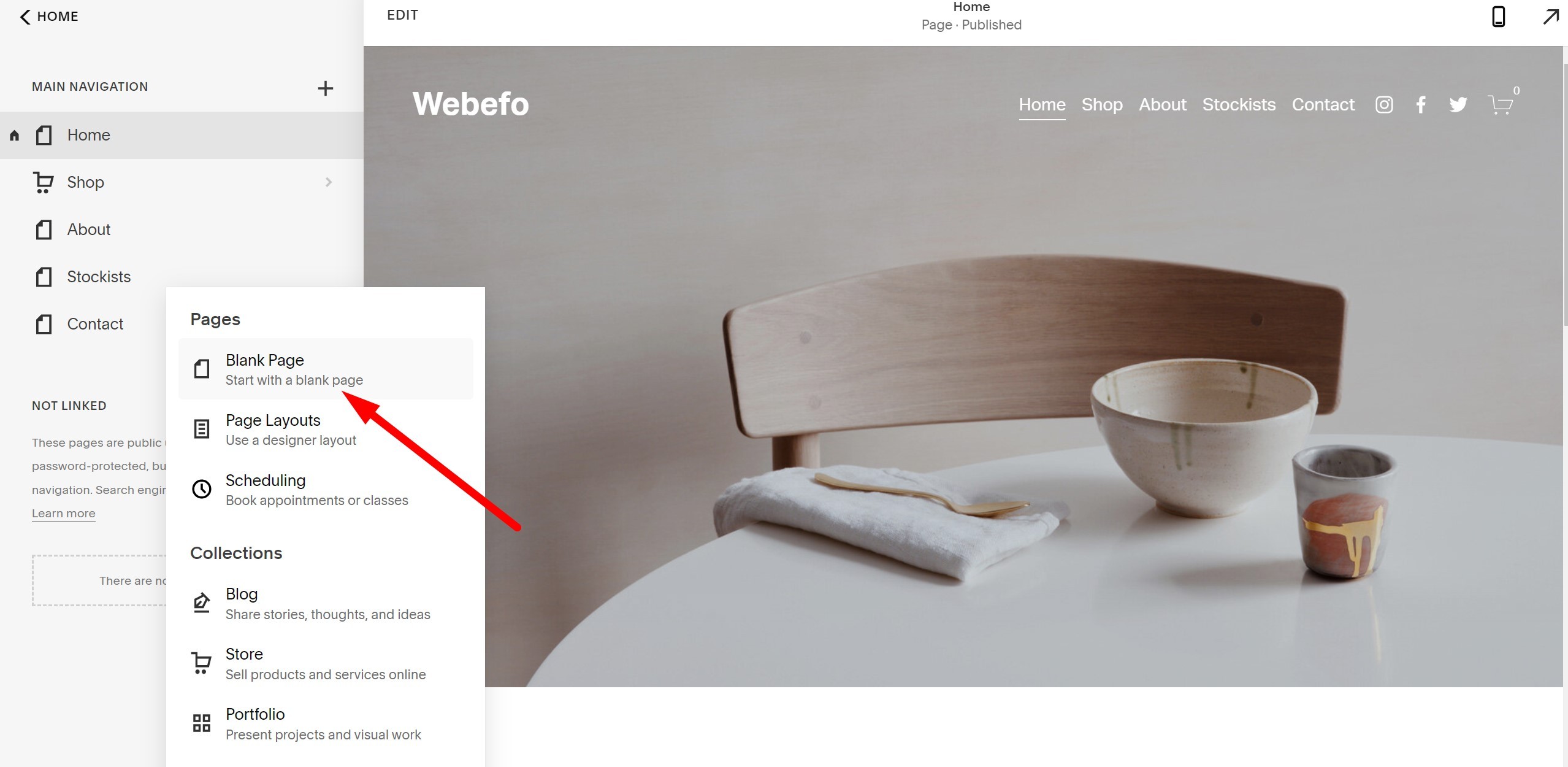
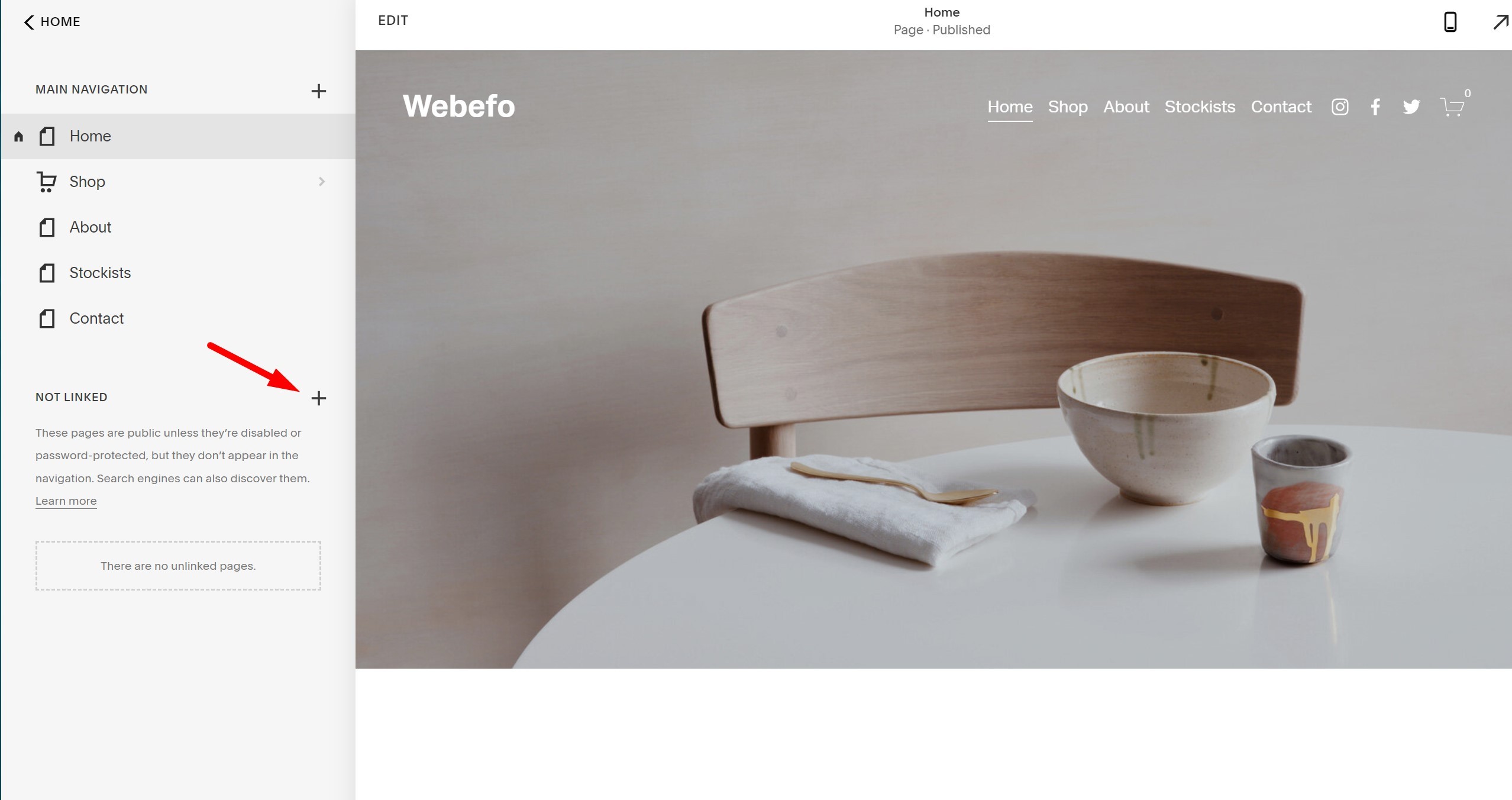
Log in to your Squarespace account and click Pages. Click the plus sign (+) next to Not Linked to reveal the option for creating a new web page that won't appear in your navigation. (You can always drag it into your navigation later if you want it to appear there instead.) Select Page.

Give your new page a title, such as your offer or lead magnet. Select the blank template under Template, and then click Start Editing.
Start Editing your landing page with content blocks
It's time to "Edit" your new landing page and Add content blocks and media files to your landing page so you'll be ready to start setting up the entire page.
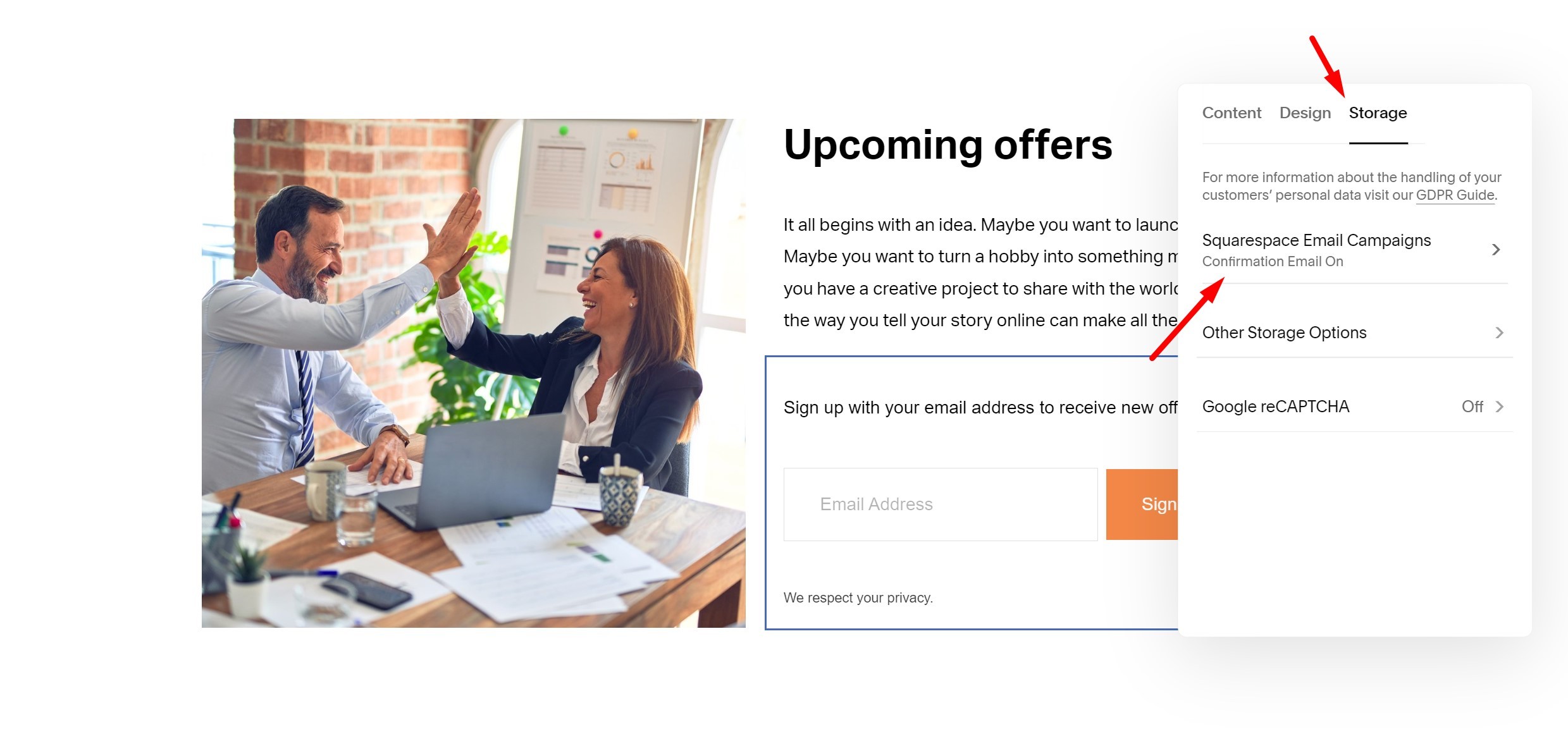
To add a Signup or Newsletter by using the Squarespace newsletter form block. After that, you need to connect your Storage (squarespace Email Campaigns) option with your newsletter form.
So, when your customer enters their email for signup you will get your customer email in your squarespace mailing list.
Remove your landing page heard and Footer
The best and best practice for reducing distraction when writing a landing page is to remove anything that doesn't serve the objective of the page. That includes removing the navigation menu, footer areas, and announcement bars (if enabled on your site).
To do that, you need a bit of code:
<!-- Hide heard and footer code -->
<style type="text/css">
#header, #footer-sections {
display: none !important;
}
</style>
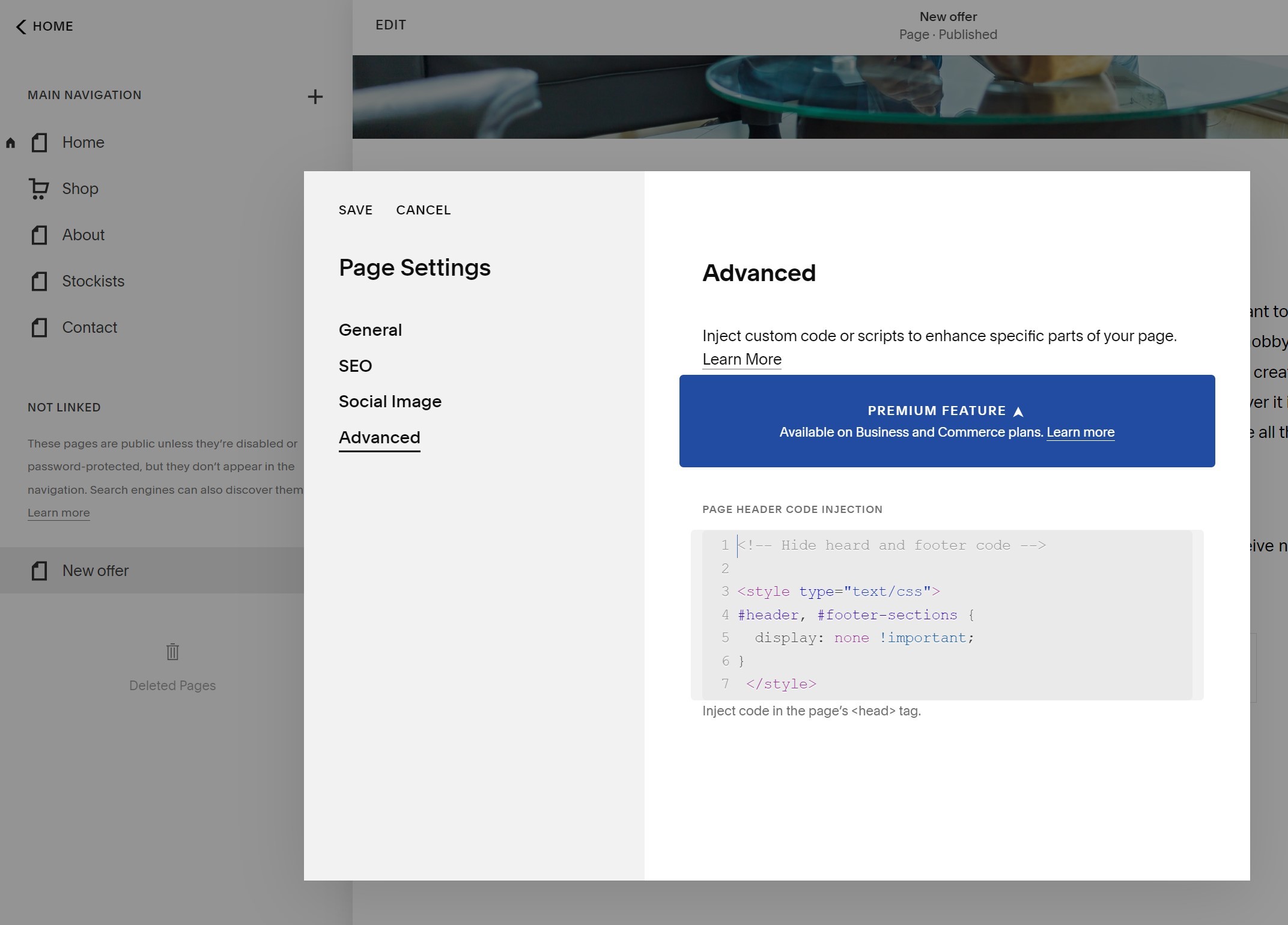
Copy the code from above, then navigate to the Settings tab for your landing page by clicking the gear icon next to your page in the left-hand menu, or saving your page and selecting Settings from the Page Content menu. With the Settings tab opens, click Advanced and paste the code into the Page Header Code Injection field. Click Save.
Disclaimer: This code may not work with all Squarespace templates. I am using Squarespace 7.1 template. Any templates in the 7.1 should work. If you are using Squarespace 7.0 template. If it isn't t working on your website s template, try searching in the SS forum ID to remove the header and footer part from your template name.
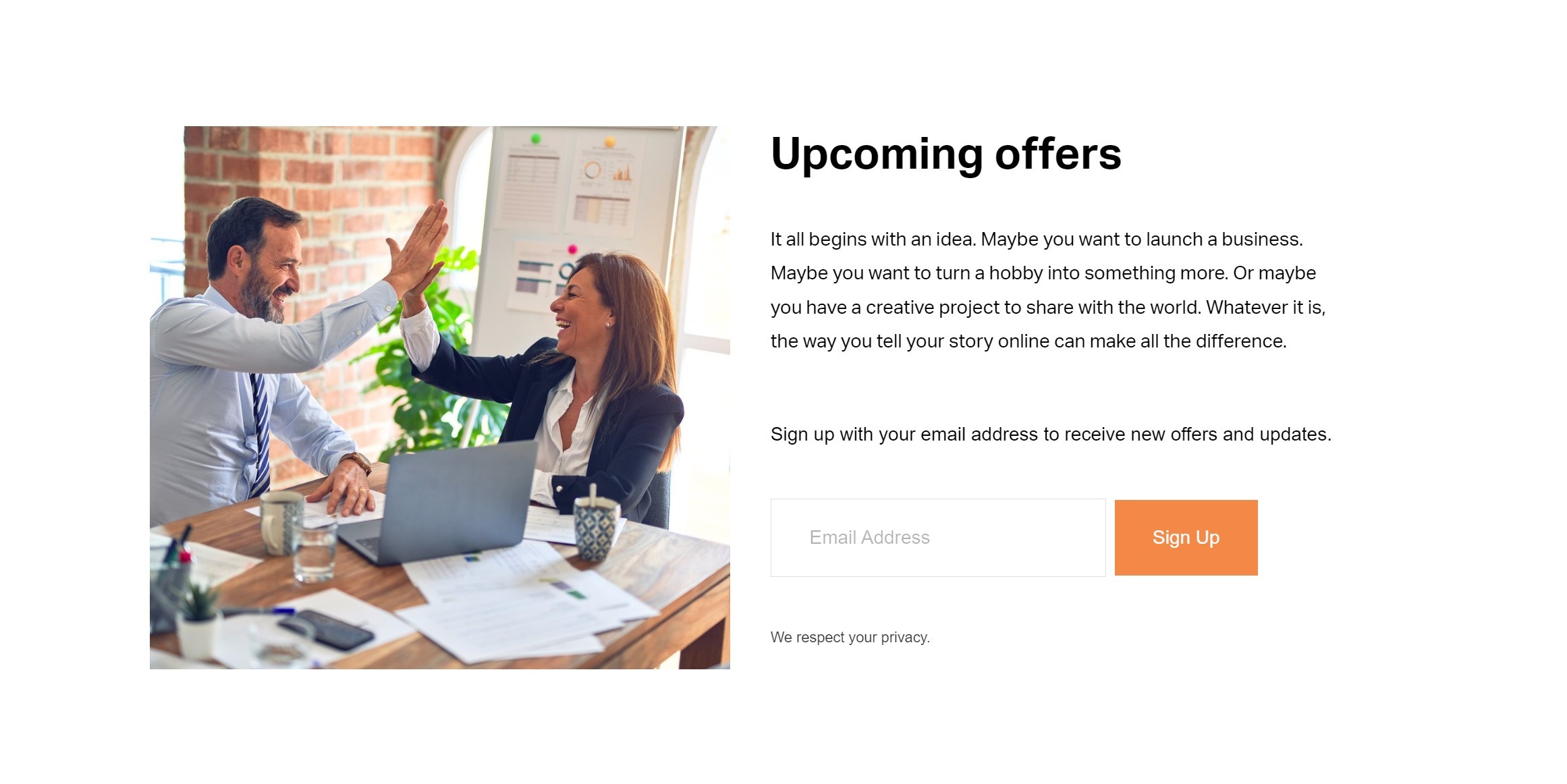
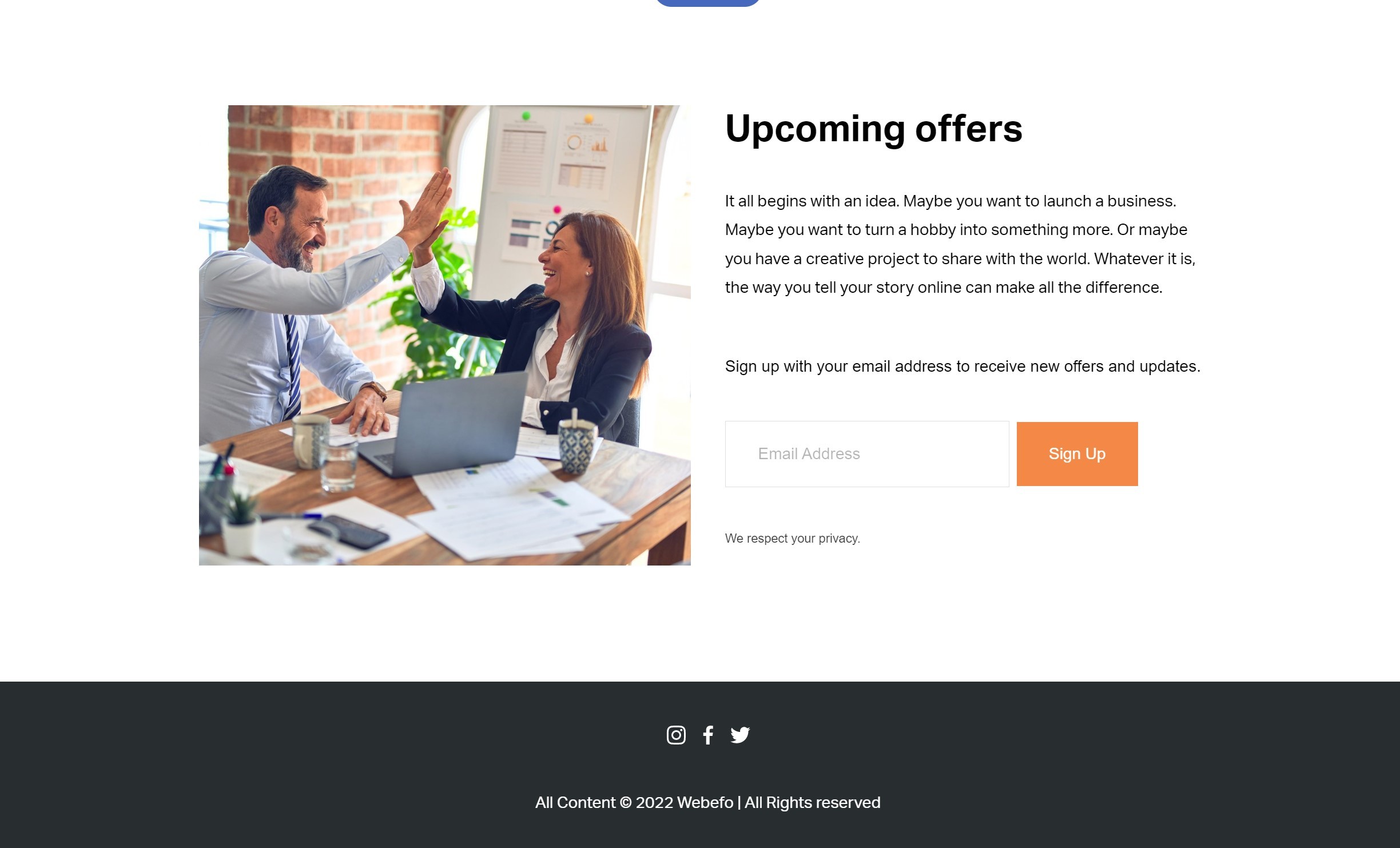
Your page should automatically refresh with your navigation menu, header, footer, and announcement bars hidden.
Like this:
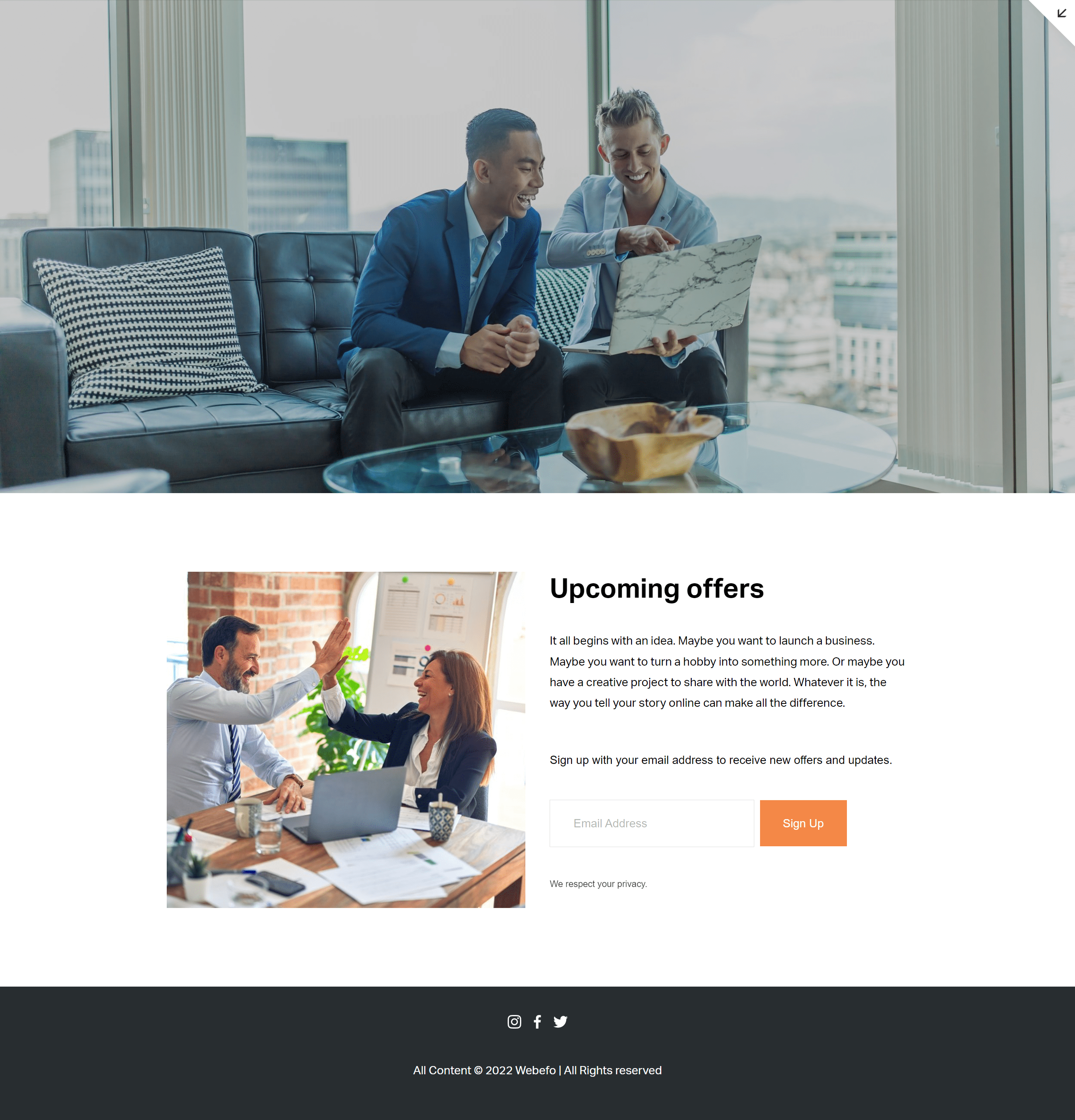
Since the footer section with your copyright info was removed, I recommend adding it to the bottom of your landing page with a new section and text block.
Also, since we removed the header, I recommend adding a professional banner image to the page using the squarespace 7.1 Heading section.
You e just created a custom landing page! That's awesome!
Now, I would love to see the custom Squarespace landing page that you create to share a link in the comments below!
FAQ: Quick and Easy Ways to Create a Landing Page in Squarespace
1. Do I need technical skills to create a landing page?
Not at all! Squarespace's drag-and-drop editor makes it easy for beginners to design professional-looking pages.
2. Can I use a template for my landing page?
Yes! Squarespace offers a variety of customizable templates perfect for creating landing pages quickly.
3. What key elements should a landing page include?
Ensure you have a clear headline, engaging visuals, concise content, a call-to-action (CTA), and contact information.
4. How do I optimize my landing page for SEO?
Use targeted keywords, add meta descriptions, and ensure mobile responsiveness for better search engine rankings.
5. Can I integrate forms or links into my landing page?
Absolutely! Squarespace allows you to add contact forms, newsletter signups, and external links effortlessly.
— If you need any help with your Squarespace website or landing page then feel free to CONTACT US today! We would love to help set you up for success.
What You Need To Do Before Hiring a Squarespace Designer.
Before you hire a Squarespace designer, make sure to have a clear vision for your website and what you want it to look like. You'll also need to have an idea of the budget you're willing to spend and what features are most important to you. Once you have all of this information, it's time to start looking for candidates.
If you're thinking about hiring a Squarespace designer, there are a few things you need to do first.
What is the #1 goal for your website?
When it comes to your website, what is the one goal that you have in mind? Is it to make money? Increase brand awareness? Connect with new customers? Whatever your goal may be, make sure that it is specific. That way, you can develop a plan of action to help you achieve it. What is your website’s purpose? What do you want your potential customers to know about your company and/or products? Remember, the purpose of your website is to help you connect with potential customers in a way that you can help them solve their problems.
What pages do you want for your website?
When you build a website, one of the first decisions you have to make is what pages to include. Do you want a home page, a page about you and your business, a page with products or services, a blog, or something else? Once you decide what pages to include, you need to create them.
The home page is the first page people see when they visit your website. It usually has a welcome message, information about your business or organization, and links to other pages on your website. The page about you and your business might include information such as who you are, what you do, why customers should choose you, and contact information. The page with products or services might include images and descriptions of the products or services you offer, pricing information, and contact information.
What functionality does your website need?

When it comes to creating or updating a website, one of the most important decisions you'll make is what features and functionality your site needs. Your website's purpose will help guide this decision—for example, if you're running an online store, you'll need features like a shopping cart and payment gateway. But even if you're not selling anything online, there are still plenty of features to choose from.
To get started, think about what your website will be used for. Are you providing information? Showing off your work? Building a community? Once you have an idea of its purpose, you can start thinking about the specific features that will help it achieve that goal.
Choose a Squarespace plan for your website based on your website needs.

If you're looking to build a website, Squarespace is a great option. With a variety of plans to choose from, you can find the perfect one for your needs. Whether you're starting a small business or creating a personal website, there's a plan that's right for you.
One of the best things about Squarespace is that it's easy to use. You don't need any coding experience to create a website with Squarespace. Just choose your template, add your content, and you're ready to go.
Squarespace also offers a wide range of features, including built-in SEO tools, eCommerce capabilities, and more. And if you need help getting started, there are plenty of tutorials and support options available.
What is the scope of your project?
When you are starting a new project, it is important to understand the scope of what you are undertaking. The scope defines the boundaries of the project and outlines what will and will not be included. It is important to have a clear understanding of the scope so that everyone involved knows what is expected and there are no surprises down the road.
How many pages do you want for your site, and how much content will go on these pages? And perhaps, how many pages will need content?
Web design project prices are likely to be set on the number of pages produced. A smaller web page with a three-page design will be less costly than a 20-page web design project. Consider the fundamental ideas about each page, the home, About, service, and the contact page, etc., as well as any others that your corporation may need.
Prepare your website branding element.

When you are creating a website, one of the most important decisions you will make is what branding element to use. Your branding element will be the visual representation of your website and will be seen by all who visit. It is important to choose wisely and carefully, as this element will represent your business.
There are many different types of branding elements to choose from, and each has its own advantages and disadvantages. Some of the most popular options include logos, fonts, colors, and images. Each of these elements can be used in a variety of ways to create a unique and memorable website.
The best way to decide which branding element is right for your website is to think about your target audience. What type of image do you want to portray? What colors are associated with your brand? What type of font would be most appropriate?
What do you want to be written on your site?
When it comes to creating a website, the first and most important question you need to ask yourself is: what do you want to be written on your site? This question can be broken down into a few different categories.
First, you need to decide what type of website you want. There are many different types of websites, from e-commerce sites that sell products and services online to information-based sites that offer news and articles to blogs that share personal thoughts and experiences. Once you've decided on the type of website you want, you then need to come up with a topic or topics that will be the focus of your site.
Prepare your website copywriting.
Copywriting for your website is an important part of your online marketing strategy. The text on your website must be well-written and persuasive in order to convert visitors into customers. Here are a few tips to help you write effective website copy:
- Start with a strong headline that catches the reader's attention.
- Write in a clear, concise style that is easy to read.
- Use persuasive language to create a sense of urgency and motivate the reader to take action.
- Make sure all of your text is properly formatted and easy to navigate.
- Proofread your copy for spelling and grammar mistakes.
- Always keep the needs of the customer in mind when writing website copy.
Source professional photos for your website.
A website is often the first impression a customer has of a business. A professional website with high-quality photos will make a good impression and show that the business takes itself seriously. Professional photos can be expensive, but there are many sources for free or low-cost photos. The most important thing is to use high-quality photos that match the tone and style of the website.
There are a lot of websites online from which you can download premium-quality pictures to use in your web project without needing to credit or link to the original source. I recommend Unsplash.com, Pixabay.com, and Pexels.com. Those sites allow you to use their high-resolution images free of charge!
In conclusion, there are a few things you need to do before hiring a Squarespace designer. First, make sure you know what you want your website to look like. Second, research different designers and find one that fits your budget and style. Third, create a design brief to give to the designer. Fourth, be prepared to give feedback and make revisions. And finally, be patient and allow the designer enough time to create a perfect website for you.
FAQ: What You Need to Do Before Hiring a Squarespace Designer
1. Do I need to have my content ready?
Yes! Preparing your text, images, and branding elements (logos, color palette, etc.) beforehand ensures a smoother design process.
2. Should I know my website goals?
Absolutely. Define what you want your website to achieve—more sales, bookings, or showcasing your portfolio.
3. Do I need to select a Squarespace template?
Not necessarily. A skilled designer can recommend the best template based on your needs.
4. What if I’m unsure about my branding?
No problem! Share your vision, and your designer can guide you with branding suggestions.
5. Is it essential to set a budget?
Yes, having a clear budget helps your designer offer tailored solutions without surprises.
We hope that our blog provides all the information you need about whether or not you should (or shouldn't) hire a designer, but if there's anything further you'd like to know, please contact us.
Master the Secret of Branding Your Squarespace Website for Ultimate Success
If you are trying to launch or build a successful business, you need to look at the website branding part. Your brand is what the outside world thinks of you; it’s a collection of impressions you build up over time. These days your first impression is often made online. You need a website, and your website needs to be a great reflection of you. A branded website.
What Is Branding?
Essentially, your brand is all about how people perceive you. There’s no single correct way to present your brand online, but there are some elements that are universal. A logo is an important aspect of brand identity, but branding has much more to it than that.
You see, website branding is about a lot more than logos and colors. Branding is more than aesthetics, and the same is true for your website. The founder of Amazon,
Jeff Bezos, says it even better: “Your brand is what other people say about you when you’re not in the room.”
What is Website Branding?

Website branding is visually representing your brand through your website. Every website you visit has some amount of branding incorporated into its design. And website branding involves making every aspect of your site consistent with your brand’s personality, from your website logo, images, and layout to your web copy and blog posts.
Now, we’ll walk through exactly how to get to the heart of your business by clearly and consciously identifying your target market and developing your brand website, creating an emotional connection with your community.
So, without further ado, here are some actionable tips for effectively branding your small business website.
1. Understand Who You Are and Your Customer:
Know who you are. You must first understand your customers, their needs, and how you can help them. You know the benefits you can offer to your customers. You know the value you bring to your customers. Now, you need to find a way to clearly communicate that value and its benefits to your prospects in a way that doesn’t sound like every other business out there.
In order for you to do this, you need to understand who you are and what makes you different from every other business on the market.
2. Create a Professional Logo:
Your logo is the first thing that people see when they visit your website or read any of your content. It’s your first impression, and it needs to be perfect.
There are 3 things you should keep in mind when creating a logo:
Color is one of the most important aspects of your logo and can make or break it. Logo design could mean the difference between getting a client to stay with you for years or making them leave and take their business elsewhere. The right color scheme will help you get more attention, boost brand recognition, and build connections with consumers.
3. Add Professional Color, Images, and illustrations:

Your brand images and illustrations should also complement your brand’s color palette. Take your own photographs or create your own images, and be sure your use of color doesn’t clash with your site’s logo or background.
Appropriate color selection is important for any site that wants to convey a professional image. A study by the University of Cincinnati found that the use of certain colors can increase the perception of trustworthiness and quality in an organization. The study found that these colors are well-suited to business:
- Blue
- Green
- Orange
- Purple
- White or light gray (only when combined with other colors)
4. Keep your Website Simple:
The key to success is to create a site that meets the needs of your audience. If it’s too complicated or cluttered, they’ll have trouble finding what they’re looking for. It’s better to focus on the simplicity of your content and give them an experience that will keep them coming back.
Also, Your websites should be clean and simple. That’s the best way to ensure they are easy to read and navigate. But there are many other benefits to a minimalist web design.
The first is that it makes your website easier to load and run efficiently. As a result, you’ll reduce operating costs, which is great for your bottom line.
5. Create a User-Friendly Site Layout:
Mobile is not just a technology; it’s an attitude. Mobile is more than a trend, as it is becoming part of our lives. We are always connected—there’s no excuse for your website to be anything but mobile.
It’s time to take a step back and think about what it means for your website to be mobile. Your website isn’t just something you put up on the web anymore; instead, it is an integral part of your marketing strategy and the way in which you communicate with consumers. Keeping this objective in mind will help you avoid some crucial.
Most business owners don’t realize that many of their potential customers will only ever come across their business through a mobile device. It just makes sense to optimize your website for mobile traffic. A 2017 survey from Google found that 73% of people are more likely to use a business with a mobile-friendly site, and 48% of them will not use a business with an unfriendly one.
By next year, it is projected that mobile search will be responsible for more than half of all digital ad spending globally. If you have no idea how to create a website that looks great on mobile, contact us
6. Add a Blog Page for Search Ranking:
If blogging is the best way to promote your business and increase website traffic, then it makes sense to focus on creating content that your audience wants. For a blog to be successful, there must be a balance between quality and quantity.
As with all things in life, when you start out, you want to do more of something so that you can learn from your mistakes and improve your skills. This same concept applies to blogging. If you want to create more traffic for your website, then write more content for your blog.
Every blogger should have a free email list. This is a list of people who want to be notified whenever you post something new on your site. This can be easily created using Aweber, Mailchimp, or other similar tools.
7. SEO and Content Marketing:

SEO and content are two words that I always think about together. Content is king, and King Content is search engine optimization. Without it, you will be left behind by your competitors, who understand the value of good content to drive traffic.
When building a blog for your brand, you’ll want to consider:
How to identify your target audience?
How will the content get found in organic search results?
When is the optimal frequency and scheduling of publishing?
What is the plan for promoting the content?
8. Stay Active on Social Media:
As the age of social media grows, it is becoming more and more important for businesses to build a strong brand presence on social platforms. Having a well-built social media strategy is helping small businesses to improve their reach and expand their audience. It helps them to interact with their customers and get feedback about the services they provide.
To make your social media efforts more effective, it’s important that you keep your accounts active. Posting content consistently is one of the most important elements of any successful social media campaign.
If you have any questions about the process of branding your website or are looking for help after you launch a website,.
Feel free to CONTACT US TODAY! We would love to help set you up for success.
Free Website Launch Checklist 2025
Some Important Things to Check Before Your Website Launch:
Before you launch your website out into the world, there are some key actions to take to increase the chances that your audience will find your website in the first place on any popular search engine and that when they do, they will take the actions you want them to take. In 2022, there are a lot of things to consider. You need to make sure your site is ready for success in the current situation.
Follow the steps on this website launch checklist to help you avoid mistakes that can turn your audience off or even prevent them from finding you in the first place. This is very similar to the checklist I follow for every site designed by 360 Interactive.
1. Do Your Quality Control

Making a good first impression with your site has a lot to do with elegance—how it looks, reads, and feels. This means your messaging and the colors that support them are important to consider. - Take time to make sure it doesn’t have any embarrassing or avoidable mistakes:
-
Make sure your site title and description are set and that your logo displays correctly.
-
Check fonts, sizes, colors, and other details and ensure consistency.
-
Read through all pages and ensure there are no spelling mistakes, typos, broken links, or dummy text.
-
Make sure your contact details (phone, email, address) are all correct.
-
Test your navigation and make sure all links are working and go to the correct pages.
2. Test Your Website Functional Elements
Beyond appealing, it’s important to ensure that your site functions well. If you’re an eCommerce site offering customer support, check your user communication experience. Make sure all the functional aspects of your website work exactly the way you expect them to:
-
Test all of your website forms and make sure they behave as expected and that submissions go where you expect them to.
-
If you have email sign-up/newsletter forms linked to your email marketing platform, make sure that the connection is working.
-
Make deliberate mistakes when filling in your forms and make sure that error messages are clear and understandable.
-
If your site is eCommerce-enabled, place some test orders.
3. Optimize Your Mobile

Your website will hopefully be viewed by people on all sorts of devices, using many different browsers. So, whilst you may have viewed it primarily on your own mobile or laptop with your preferred browser during the design phase, you do need to make sure it looks consistently good across ALL platforms and devices before going live.
4. Browser Compatibility Testing
Not only do people visit your site via various devices, but they also use different browsers. According to statistics, Chrome is the most popular browser. Still, many people use Safari, Firefox, or another one. What you need to do is check if your website displays correctly on each of them. The very least you can do is to test it yourself. Use Chrome, Safari, and Firefox (both on desktop and mobile) to make sure everything is in order.
Naturally, you can’t test every single device or browser out there. That’s why you can use these two sites to help you out.
5. Make sure every page has a call-to-action button.
This is a good time to take a small step back and remind yourself why you wanted a website in the first place. What do you want your site visitors to do? Are you trying to sell your services? Do you want them to book an appointment, read your blog, or sign up for your newsletter? Whatever it is, they’re more likely to do it if you explicitly ask them to. So make sure you are signposting and that every page has a clear call to action.
6. Enable a Cookie Banner
By law, if you collect cookies from visitors to your website, you have to enable a cookie banner or pop-up that allows visitors to provide their consent for you to do this. While you’re at it, make sure your privacy policy (and returns policy and T&Cs for e-commerce-enabled sites) are easy to find.
7. Upload a Professional Favicon
A favicon is a little icon that you see next to your site’s name in the tab of a web browser or in bookmarks; it represents your brand. a simple version of your logo. Although it’s a small element, it can help your website stand out in a sea of open browser tabs, so you definitely want to add it. Google also displays favicons on the mobile search results page, which can raise the visibility of your brand there.
These tools can help you create a favicon if you don’t have one already.
If you don't know how to add a favicon, ask your web designer to add one.
8. Add the Sharing Buttons and Connect Social Media
And of course, add links to all of your active social media accounts (but only the active ones, please!), so that your website visitors can interact with you across all their favorite social channels. There are so many social icon sets available, and you can have them as subtle or bold as you like. Just make sure they are visible, link to the right accounts, and preferably open in a new tab, so that visitors aren’t taken away from your website down a Facebook black hole!
Social sharing is used mostly for blog posts. These icons at the bottom of each post enable your visitors to share your articles to different social platforms at the click of a button. By having these enabled, you will increase your chance of being shared and growing your audience by word of mouth. If your site is eCommerce-based, or you show a lot of product photos, you might also want to include a Pinterest share button on certain pages. This will allow visitors to ‘pin’ products they love and increase the visibility of your items to a whole new audience on Pinterest.
9. Optimize for SEO

Google uses more than 200 factors to rank a piece of content. Of course, not all are obvious, but following some key guidelines will help you to rank. At a basic level, every page should include a meta title (around 40-50 characters) and meta description (no more than 110 words). These are the first pieces of content rendered when search engine bots and crawlers explore your website and subsequently define how relevant your pages will display within search results.
10. Create Policies
There’s no doubt the COVID-19 pandemic has changed the way we do things.
To give maximum reassurance to your customers that you’ve got their safety in mind, make sure to draw up a set of policies. Your COVID-19 policy should highlight what procedures you’ll implement across your service to protect your customer’s products, from package handling to delivery. Will you ensure hygiene standards and social distancing measures? Get it written and make it clear on your site.
11. Connect Google Analytics

While platforms like Shopify and Squarespace have built-in analytics, which are perfect if you’re just starting out, when you’re ready to dive deeper into how visitors are using your website and which of your marketing campaigns are really working, you’ll want to have access to Google Analytics (GA). First, you’ll need to create an account with GA, and then you can set it up on your website. With GA installed, you’ll be able to see how many people are visiting your site, where they’re coming from, what devices and browsers they’re using, which pages they’re visiting, and much more. For eCommerce sites, you can set up goals, track sales funnels, view shopping cart drop-off rates, and more.
12. Ensure your website security
Around 70% of website professionals are concerned about potential cyberattacks on websites. Secure Socket Layer, or SSL certificates, are completely mandatory if your website collects any personal information or if you are doing e-commerce transactions, but they are also fast becoming very important for all other websites too. Google has confirmed that SSL certificates are an important ranking signal (ranking signals determine where your website fits in the Google search results for specific search terms), and many browsers will actually flag your website as insecure if you don’t have an SSL certificate—which won’t exactly instill confidence and trust in your audience. Most hosts offer a free SSL certificate—ask yours if you’re unsure.
This means you must do everything you can to protect the security of your website and the data of your customers. It's very important for your business in the long run.
13. Submit your website to Google and another major search engine.
As of mid-2021, Google has an almost 88% share of the search market, so when you launch your website, you’ll want to make sure the world’s most-used search engine knows how to find you. Speed up the process of getting indexed by Google by asking Google to look at your website sooner rather than later. To do this, just search ‘Submit URL to Google’ and follow the steps. Within a few days, you should see your pages indexed in Google. Yay! People can find you now.
If you have any questions about this website launch checklist or are looking for help after you launch a website, feel free to contact us today! We would love to help set you up for success.
Why I Should Hire Professional Web Designer?
One of the biggest questions when you starting a new business is ‘should I hire a professional or DIY it?
Your website is the online face of your business. And if your website isn’t easy to understand, simple to use, and visually appealing, you could lose business or be out of business. These days there are so many options for DIY sites and with platforms such as Wix, Shopify, and our fave, Squarespace you will rightly have doubts about why would you need to hire a designer. This post will cover some of the important pros and cons of hiring a designer for your website.
Saving Time:

Time is money! Whether you’re techy or not, learning a new platform is hard work! One of the biggest complaints we hear from DIYers is “I didn’t know much about my need and had to change templates and redesign all over again.” On average, it takes us around 3 weeks to create a professional website and we know Squarespace like the back of our hands. Do you have the time to create a new site and also give your business the attention it needs? We take the time to develop your website, allowing you the time to do what you do best. Also, hiring a professional gives you the benefit of hiring an expert who knows successful, efficient ways to create a web site quickly.
Making it unique:
There are about millions, even billions of websites on the Internet. How are you going to make yours stand out? A professional designer is able to create a web site that is unique to your business, pleasant on the eye, have clear and easy navigation, load efficiently, and work properly in all the major browsers. We live, breathe, and work Squarespace. We know what works best and where we keep the user experience a top priority and know how to increase your website's functionality and visibility. We have spent so much time learning about the customer experience, what they look for, where they are most likely to click first, and what makes them click away. Have you ever visited a DIY website and not known where to go first? The typical user will click away from a website that doesn’t grab their attention in seconds. Design and functionality are the most important aspect of a website and by hiring a website designer, you will ensure that your website serves its purpose.
Making it easy to use:
A professional web designer will keep your visitors in mind by making it easy for them to navigate and travel around the website without getting confused.
If you have your website designed by us, our custom design service is included. We know the importance of maintaining a strong brand identity so custom design all aspects of your website such as icons, backgrounds, and branded imagery.
Website platforms such as Wix and Squarespace also have limited fonts and styles available to their users so we use HTML and CSS to completely custom design each page, font, and image to your brand's aesthetic.
Saves Money:

Let’s face it: your job as a business owner is to run the business. It’s not to create your company’s website, and a business owner who tries to do that is only taking valuable time and money away from the business they should be running.
However, as tempting as it might be to DIY your website, hiring a professional is such an important investment to your business. Your website is a major part of your brand, it reflects your business and is most likely the first place people will look to find what they need. We often ask people to think of it this way, a website is there to bring in more customers, a way for people to easily see your services and find the information they need. A professionally designed, well-functioning website will bring in more clients and customers to your business. Yes, it’s a big investment at first, but more cost-effective in the long run.
Making it Search Engine (SEO) friendly:
Your presence on a search engine is imperative to success in today’s market. Web designers understand how to make your website search-friendly by understanding SEO, the process of increasing the visibility of a website on search engines through an understanding of backend algorithms. SEO is a complex and specialized skill and is something DIY websites often lack. Basic SEO and an SEO guide are included in all of our website packages so you don’t have to worry about delving into that minefield!
Your website needs to be optimized to appear in the search engines, even the best-designed website is useless if it can’t be found!
Mobile Responsiveness

Why it Matters: With over half of web traffic now coming from mobile devices, having a website that looks and functions well on smartphones and tablets is essential. A professional web designer ensures that your website is mobile-responsive, meaning it adjusts seamlessly to different screen sizes. DIY platforms often have limited templates that aren't optimized for all devices.
Example: If a website isn't mobile-friendly, users may struggle to navigate it, leading to high bounce rates. A professional ensures that all elements—such as menus, buttons, and images—resize appropriately for mobile users.
Faster Load Times
Why it Matters: Speed is a crucial factor for both user experience and SEO. Websites that load quickly reduce bounce rates and improve conversion rates. A professional designer knows how to optimize images, streamline coding, and leverage caching techniques to make your site load faster.
Example: If your website takes too long to load, visitors may leave before it even fully appears. This negatively affects your rankings in search engines like Google.
Conversion Optimization
Why it Matters: The primary goal of your website is often to turn visitors into customers, whether that’s through making a purchase, filling out a form, or signing up for a newsletter. A professional web designer can incorporate conversion rate optimization (CRO) techniques such as strategically placed calls to action (CTAs), clear navigation, and user-friendly forms.
Example: A well-designed landing page that guides visitors through a purchase or sign-up process has a much higher chance of converting visitors into paying customers.
Security Measures

Why it Matters: As cyber threats become more sophisticated, ensuring that your website is secure should be a priority. A professional web designer can implement key security features, such as SSL certificates (which encrypt data), secure payment gateways, and regular updates to protect your site from vulnerabilities.
Example: An unsecured website risks exposing customer data, which can lead to identity theft or loss of trust. A professional designer will safeguard your website with the latest security protocols.
Scalability
Why it Matters: Your business may grow, and your website should be able to scale with it. Professional designers build websites that are scalable and can grow in functionality as your business evolves. Whether you need additional pages, new features, or an expanded e-commerce platform, a custom-built site can adapt to these changes.
Example: A professional web designer ensures that as your business adds new services, products, or content, your website can be easily updated without a complete overhaul.
Ongoing Support and Maintenance
Why it Matters: Websites require ongoing maintenance to keep up with software updates, security patches, and evolving best practices. Many DIY solutions do not offer support for ongoing updates, which can leave your website vulnerable or outdated. A professional designer often provides ongoing support and can make improvements as needed.
Example: With regular maintenance, a professional ensures that your website remains functional, secure, and up-to-date with the latest trends and technologies.
Brand Cohesion
Why it Matters: Your website is a key part of your brand identity. A professional web designer will ensure that your website is consistent with your brand’s voice, values, and aesthetics. This consistency is important in building trust and credibility with your audience.
Example: A custom website designed with your brand’s color scheme, typography, and messaging helps reinforce your identity and differentiate your business from competitors.
Enhanced User Experience (UX)
Why it Matters: User experience (UX) plays a huge role in the success of your website. A professional web designer will optimize your site’s layout, navigation, and functionality to create a seamless and enjoyable experience for visitors. This reduces frustration and encourages users to spend more time on your site.
Example: If your website's navigation is confusing or cluttered, visitors are likely to leave. A professional designer ensures smooth navigation, keeping users engaged longer.
Custom Features and Integrations
Why it Matters: If you need specific features, such as a booking system, payment gateway, or custom integrations with third-party services, a professional web designer can build and integrate these features in a way that functions smoothly with your website.
Example: For a restaurant, a booking system that integrates seamlessly with the website allows customers to reserve tables directly, improving both customer experience and operational efficiency.
Analytics and Tracking

Why it Matters: A well-designed website is not only visually appealing but also allows for analytics integration. Professional designers can set up tools like Google Analytics, so you can track visitor behavior, conversion rates, and other key performance indicators (KPIs).
Example: Analytics can reveal which pages are performing well and which need improvement, allowing you to optimize your website to better serve your audience.
Making you trustworthy :
– A good web designer will be able to find ways to convey your trustworthiness through the use of images or text. This lets site visitors know there is a real human on the other side that is worth doing business with.
Faq:
Professional Web Designer Vs DIY Platform: Why Should I Hire a Professional Web Designer?
A professional guarantees an original and tailor-made solution for your website that covers all of your corporate needs whilst saving you stress and enhancing your search engine optimisation. They can also help maintain your site to keep it secure, easy to use, and mobile-friendly.
How long to design a website professionally?
So, on average it usually takes 3 weeks for an experienced designer to construct a good, working website. This frees you to run your business while experts take care of the details.
Does hiring a professional web designer cost more?
It might sound expensive in the first place but having an expert assists in saving plenty over time by maximizing your site’s functionality functionality, SEO, and delivery maximizing conversions and, in turn, retention.
Are professional web designers good for SEO?
Yes, a professional designers do know best practices for SEO and will optimize your website to rank higher in search engines, leading to more traffic and better visibility for your site.
Well, we hope that this blog answers all of your doubts about why you should (or shouldn’t) hire a designer but if you have any other questions, please Contact Us
How to setup Squarespace SEO 6 Easy Steps

Everyone wants to rank first on Google for their own keyword as soon as they create a professional website, but here’s something you should hear firsthand. It’s not possible right away. Search engine ranking is something that improves over time based on your SEO work, website visitors, bounce rate (how often people click back from the search engine without exploring your site), and even your social media presence. The good news, however, is that despite these issues, Squarespace does a lot right when it comes to SEO, and it is perfectly possible to optimize a Squarespace page effectively for search and to achieve a high ranking for it.
Squarespace is a great option if you have a basic understanding of the process of SEO. Not you? Then get ready to learn everything you need to know about Squarespace and SEO best practices in this guide.
Step 1: Create an ‘SSL’ version of your site

Using HTTPS for your website is now an absolute requirement. If you don’t use HTTPS, Google actually gives your website visitors a warning that your website is not secure. So let’s get that SSL installed (it’s free and super easy on Squarespace). Go to SETTINGS > SECURITY & SSL and click the radio button beside SECURE (PREFERRED).
Step 2: Simplify URLs
Clean URLs are short, simple, and intelligent. As an example, if you were selling red guitars, it would be advisable to use a URL of "www.yourdomain.com/red-guitars" rather than "www.yourdomain.com/prd/p223.php?ref=1456_red_gtr."
It’s very important that all of your website links are clean. If you accidentally made 2 home pages and then removed one, make sure the link on the one you’re using isn’t "/home-1.”.
Step 3: Ensure you’re formatting your website title and description correctly
One of the most essential elements of a web page is its title tag—search engines treat it as a key piece of information when indexing a page, and your title shows up as the largest component of a search result (as well as at the top of browser windows). So, you should ensure your page and post title tags are never vague, and ideally, start with your ‘focus keyword'—the phrase you want to rank for in search.
To edit this, head on over to SETTINGS > BASIC INFORMATION and fill it into the field for SITE DESCRIPTION. Also, copy and paste the same text into SETTINGS > SEO and the SEARCH ENGINE DESCRIPTION field.
Step 4: Setup Image alt text properly
There are many reasons why you should add alternative text to your images. Search engines use it to categorise your content, and additionally, if your image fails to load, a description of it will still be displayed for your site user.
The first thing we want to do is for every image we upload, add a custom filename. Put keywords into this filename as well, so something like “Squarespace-SEO-for-images.jpg” if those are the keywords you want to rank for. Also, make sure you insert a caption. You can hide the caption by changing it from CAPTION BELOW to DO NOT DISPLAY CAPTION, but always insert a caption even if you’re going to hide it.
Adding alt text to image blocks
To add images to ‘normal’ Squarespace images—i.e., those inserted via the Squarespace ‘image block'—you need to:
-
Hover over the image block and click Edit (or the pencil icon in Squarespace 7.1).
-
Click the Design tab.
-
Click Inline.
-
Ensure that the ‘Caption Below’ option is selected.
-
Add a caption below the image (this caption then becomes the alt text).
-
Click Apply.
Step 5: Add High-Quality content to your site
Search engine algorithms continue to become more sophisticated, so providing quality content is one of the most important factors to rank in search. You must provide exceptional, unique content that answers the questions of your potential customers. Behind every successful SEO campaign is a solid content strategy emphasizing top-notch content. So, focus on quality over quantity.
Step 6: Register and index your website to Google and Bing.
Once your Squarespace site has been designed and optimized for SEO (following the advice above), it’s time to register your site with Google.
Before you do that, there are a few things you need to make sure you’ve done.
If you’re using a third-party domain, make sure it’s connected properly. Squarespace recommends waiting around 72 hours after you’ve connected your domain before you register your site with Google.
You want to make sure you nudge Google and Bing to know that your website is out there! The next step is letting them know.
Do you have a question or concern about Squarespace SEO or need personalized help? Feel free to contact us.
FAQ: Squarespace SEO Setup
1. How do I set up SEO on Squarespace?
To set up SEO on Squarespace, go to Settings > SEO. Here, you can edit your site's title, description, and URL. Make sure your pages and blog posts include relevant keywords, and enable SSL for secure browsing.
2. How do I add meta descriptions to Squarespace?
In the Page Settings of each page or blog post, you'll find an option to add a meta description. This description helps search engines understand the content of the page and appears in search results.
3. Can I customize the SEO for individual pages?
Yes! Squarespace allows you to customize SEO settings for each individual page. Go to the Page Settings, and under the SEO tab, you can adjust titles, descriptions, and keywords specific to that page.
4. Does Squarespace support 301 redirects?
Yes, Squarespace supports 301 redirects. You can set up redirects under Settings > Advanced > URL Mappings to help maintain your site’s SEO if you change URLs or move content.
5. How can I track my site’s SEO performance?
You can connect your Squarespace site to Google Analytics or use Squarespace’s built-in analytics to track your traffic, search queries, and SEO performance.
How to add third party custom fonts to your squarespace 7.0 and 7.1
Squarespace is pretty good with font options that you can use on your website. However, if you’re looking for a particular custom font that is either part of your branding or in order to get a specific effect, chances are - you won’t find it inside your Site Style options. Adding a custom font to your Squarespace website is a great way to set your brand up for success. Follow those steps below to add your custom fonts to your website.
Step 1: Download your required font file to your computer.
Already have your custom font files? Great! If not, head on over to DaFont, Google Fonts that offer free fonts, and Creative Market for beautiful custom fonts you can purchase at a price of $20-$30. or FontSquirrel and pick out a font that compliments your brand.
Step 2: Upload your chosen font to Squarespace.
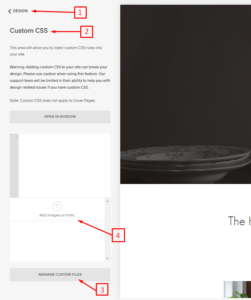
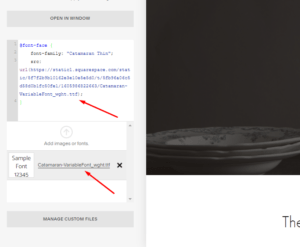
Go to your Squarespace dashboard, click Design > Custom CSS, scroll all the way to the bottom, and click on “Manage Custom Files” then click "Add images of Fonts". Upload or simply drag and drop your font file. It should come in either a .ttf, .otf, or .woff format - so make sure you have the correct file at this point. Once you do that, your font is successfully uploaded to your Custom Files.

Step 3: Add your font to custom CSS code.
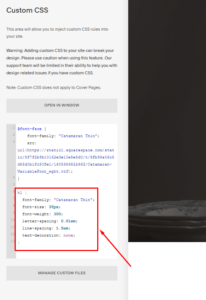
First, we recommend you to create a test page to style your text on it, and assign H1, H2, H3, and Body stylings to it, so you can see the changes in real-time. Then, go to your Squarespace dashboard, Design > Custom CSS and copy and paste the following snippet of code inside the Custom CSS box. If you already have some code here, just paste it all the way at the bottom.
@font-face {
font-family: FontName;
src: url(FontFile.woff);
}
Change the FontName in the code to the name of your font (i.e. mine would be TiffanyScript). Add the source URL where your font is being stored. To do that click right between the parentheses after “src: url.” Then click on manage custom files again and, finally, click on the font you just uploaded. The URL will automatically be added to the CSS. The final result should look something like this:
@font-face {
font-family: "Catamaran Thin";
src: url(https://static1.squarespace.com/static/5f7f2b9b10162e3e10e5e5d0/t/5fb96a06c5d58d0b1fc50fe1/1605986822663/Catamaran-VariableFont_wght.ttf);
}

Now we’re going to target the elements you want to change. Heading 1 = h1, Heading 2 = h2, Heading 3 = h3, body text = p. Copy and paste the code below (be sure to change the fontFamily name) using only the elements you want to change.
h1, h2, h3, p {
font-family: fontName !important;
}
You can also customize the size, font weight, letter spacing, line spacing of your font, along with other font styles. Here’s an example of what that might look like:
h1 {
font-family: 'YOURFONT';
font-size: 35px;
font-weight: 300;
letter-spacing: 0.01em;
line-spacing: 1.5em;
text-decoration: none;
}

FAQ: Adding Third-Party Custom Fonts to Squarespace 7.0 and 7.1
1. Can I add custom fonts to Squarespace without using code?
No, adding third-party custom fonts requires using custom code (CSS and JavaScript). Squarespace doesn't provide a built-in option for uploading fonts directly.
2. What font formats are supported for custom fonts on Squarespace?
Squarespace supports common web font formats such as:
- WOFF
- WOFF2
- TTF
- OTF
- EOT
For best results, use WOFF or WOFF2.
3. Where can I find custom fonts for my Squarespace site?
You can source fonts from:
- Google Fonts
- Adobe Fonts
- Font Squirrel
- MyFonts
- Other professional font marketplaces.
4. Will custom fonts affect my site's loading speed?
Yes, adding custom fonts can slightly increase load time. Optimize by:
- Using the WOFF2 format for smaller file sizes.
- Minimizing the number of custom fonts.
- Enabling font subsetting to include only necessary characters.
That’s it, my friend! Coding doesn’t have to be overwhelming. Don’t hesitate to reach out if you need some extra support. Meet With Us
7 Tips to Make Your Website Better.
Are you ready to take your small business website up a notch? When it comes to small business marketing, a great website can be one of the most effective and cost-efficient marketing channels out there. Your business website is a prime marketing opportunity. Follow these 7 tips to make the most of it.
1. Keep your website design simple, fresh, and unique.

As the first thing potential customers see when they visit your website, the homepage is the most important part of a small business’s website design. Make sure your site homepage answers the critical questions new visitors will be asking, including who you are, what your business is, and what they can do on your website. Consider the impression you want to make and the message you want to communicate with your customers and potential customers.
2. Make your text bite-sized.
One of the best things you can do to make your site more effective is to break down your text into short one- or two-sentence snippets. Keeping the text brief makes it easy to read. The trick is not to overload your homepage, which can be distracting and confusing for customers. Keep it to no more than 120 words of text. Once your text is bite-sized, organize and label it with descriptive titles or headlines to help users quickly scan the page for information that is interesting or relevant to them.
3. Make your site easily accessible.
Consider that people with certain disabilities (such as color blindness) will visit your site, and plan your design so that they, too, can learn about your products and services. Also, consider how people with slower Internet connections will view your site and what you can do to improve their experience.
4. Organize your website to provide a great user experience.
Keep in mind that when your prospective customers visit your site, they’re typically looking for specific information. They’re rarely going to read entire pages, and most people will skim pages quickly. A well-structured site that presents information in an orderly and organized way will be much more successful than one that appears chaotic or that is not intuitively arranged.
5. Test it on the potential customer base.
Show your website to a few would-be customers and get their feedback. Have a few specific questions ready, like:
-
What is your first impression of this site?
-
What does this company do?
-
What problem can this company solve for you?
-
What makes this company better than other alternatives?
-
What next step can you take to work with this company?
The purpose is to get honest feedback on how well your website communicates, so don’t ask leading questions. If possible, test it on people who don’t know that you are working on the website. Otherwise, they may hold back to avoid offending you.
6. Optimize your website for laptops, tablets, and mobile phone users.

Avoid designing pages for a large monitor size or pages that use more complex features such as Flash animation or navigation. Flash isn’t supported on Apple devices.) Keep it simple and clean so your site is optimal for any device a visitor might be using.
7. Don’t forget to do search engine optimization (SEO).
SEO is a highly specialized field and requires a substantial investment of time to learn. But SEO campaigns can provide great leverage to small businesses and, as a result, should not be ignored. There are literally thousands of qualified professionals who can help you with this, and executing your SEO strategy well will have a huge impact on your site’s success.
As you make improvements to your site, it’s important to remember that a website is never really “done.” It’s not a one-time creation that you build and publish and walk away from. It should grow and change with you as your business evolves.
What next step are you taking to improve your website? Also, please Contact Us if you have any questions or need any help to improve your website design
Q&A (Frequently Asked Questions)
Why is a basic website design essential for small businesses?
A simple design allows users to navigate the app easily, find information quickly, and have a positive first impression. Layouts that are far too flashy can intimidate users and reduce the quality of their time on the website.
Are there ways to make my website more accessible?
Use high-contrast colors, put descriptive alt text on images, and make sure your site is keyboard-navigable. Also, compress images and minimize scripts to optimize loading times.
How much text should I have on my homepage?
Keep homepage text to around 120 words. Once again, know that time is of the essence, and the majority of your visitors will prefer to scan the information rather than read it in paragraphs.
How do I get feedback on my website?
Share it with potential customers and test your site. Ask specific questions like:
Why does mobile optimization matter?
As more than 50% of the world’s web traffic comes from mobile devices now, optimizing your website for mobile devices helps your website to work and appear well on all screen sizes. Reserves the user experience and lowers bounce rates.
What are some of the SEO fundamentals that I can apply right away?
- Content with Targeted Titles and Meta Descriptions
- Ensure images have descriptive alt text to optimize them.
- Collaborate with industry-specific websites or directories where you can add backlinks.
Some keys to design a successful squarespace website.
Since founding WEBEFO in 2014 I’ve had the opportunity to build websites for hundreds of awesome clients.
Year to year I’ve noticed trends that come and go, but there are a few timeless factors that affect the success of a website.
Here are some of the most important keys to a successful site:

1. Text that’s easy to understand
The main words you want to use on your website are just as important as the way they are presented visually. There are a few good principles you can follow that will help you get it right:
-
Break up your text into small chunks to add your text to your website
-
Label sections of text with headlines.
-
Use your website text copy your customers are looking for.
-
Avoid insider word or terms that confuse your customer
-
Being clear is more important than being clever
-
Talk about things from your customer’s perspective that will help website conversion.

2. A professional design
Having your website designed by a professional is more important than you think. Here’s why:
Customers will judge you at a glance
If your website looks amateur, customers will assume that your services or the quality of your product are also amateur. Compare it to how our brains assume things about someone by the way they dress. Even though it may be incorrect, our brain often uses the way something looks to make a judgment call instantly.
Great design builds trust and shows legitimacy
When your website looks clean and professional, people are more likely to trust you because they know you’re serious about your craft. Not only does this make people more likely to hire you, but it also makes working with them easier since they will be more likely to trust you as a professional.
You can’t afford to confuse your customers
A professionally designed website will follow usability principles to help organize information in a way that makes it effortless for customers to find what they’re looking for. If people don’t find what they’re looking for quickly, they’ll go elsewhere.

3. A user-friendly website editor
An often-overlooked aspect of having a successful website is the ongoing management plan after the website is built. Having an easy-to-use website editor (CMS) is critical. If your website is too hard to edit, that friction may keep you from getting the most out of your investment moving forward.
Here are a few basic things you should be able to do:
-
Be able to edit your website while previewing your design
(not have to switch between edit and preview modes) -
Edit and update photos very easily.
-
Ability to change text quickly and easily
-
Duplicate and copy your existing design and create new pages easily.
-
Easy to make small changes on your website for mobile and another screen design.
At WEBEFO we’ve chosen to use Squarespace for our clients since it meets and exceeds all of these requirements. We re-evaluate regularly and so far continue to find Squarespace to be the most user-friendly website builder for our clients.

4. Search engine optimization.
When we build a site we follow several best practices to optimize Squarespace websites to be more discoverable:
-
Add a professional site title based on your business or brand type.
-
Add the title for your website on each page.
-
Use Squarespace to recommend URLs strategically.
-
Add custom page descriptions with your required tag.
-
Write alt-text for your website all images
-
Submit to the most popular search engines for indexing your website.
While design trends are fun (and we like to follow them too), keep in mind that there’s more to a successful site than looking good. Clear copy, a professional design, a good website editor, and SEO best practices will get you a long way.
Leave a comment below or let us know if you have any questions Meet WIth Us