Why UI/UX Design is Crucial for Your Website's Success
Introduction: Overview of UI/UX Design
UI/UX design is the backbone of modern web success. It enhances user satisfaction, usability, and accessibility, ensuring a seamless interaction between visitors and digital products.
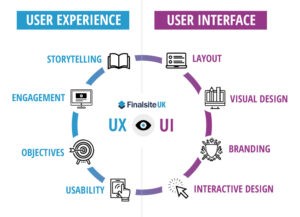
UI (User Interface) focuses on the visual and interactive aspects of a website, such as buttons, typography, and colors. UX (User Experience), on the other hand, emphasizes the functional journey users take while interacting with the site. When combined, UI/UX creates a harmonious experience that turns visitors into loyal users.
Key goals of UI/UX design include:
- Improving usability for smooth navigation.
- Ensuring accessibility for diverse users.
- Boosting engagement with visually appealing and intuitive designs.

What is UI/UX Design? Defining the Core Concepts
UI design revolves around the visual representation of digital platforms, including layout, design patterns, and aesthetics. It’s about making a website attractive and functional.
UX design involves understanding user needs and crafting experiences that make interactions meaningful and efficient. It focuses on:
- User research: gathering insights into user behaviors.
- Prototyping: Testing functionality.
- Usability testing: refining interfaces for ease of use.
Key Differences Between UI and UX
| Aspect | UI Design | UX Design |
| Focus | Visual elements and aesthetics | User flow and overall experience |
| Objective | Attractiveness and consistency | Usability and satisfaction |
| Process | Wireframes, typography, layouts | Research, prototyping, testing |
Example:
- UI: Designing a vibrant CTA button.
- UX: Ensuring the button leads to a well-defined action.
Enhancing User Engagement Through UI/UX
Great UI/UX design directly impacts user engagement. Websites with intuitive layouts and appealing visuals retain users longer and drive actions. For instance:
- Responsive designs adapt to various devices, ensuring usability across screens.
- Clear navigation menus minimize confusion and help users find information quickly.
Metrics Impacted by UI/UX:
- Bounce rate: A poor design leads to higher bounce rates. Optimized designs reduce this by guiding users through relevant content.
- Time on site: Engaging visuals and intuitive flow encourage users to stay longer.
- Click-through rates (CTR): Simplified interactions drive more clicks on CTAs.
The Impact on Conversion Rates

UI/UX is a proven driver for higher conversion rates. A well-designed website converts casual visitors into customers by providing a smooth journey from landing to checkout.
Key conversion-enhancing practices:
- Clear CTAs: Buttons like "Sign Up" or "Buy Now" should be prominent and enticing.
- Simplified user flows: Reduce the number of steps to complete actions.
- Testing tools: Use A/B testing and heatmaps to optimize page elements.
Case Study: A retail brand increased conversions by 35% after redesigning their website with clearer navigation and optimized landing pages. Users were able to complete transactions 25% faster, boosting overall satisfaction.
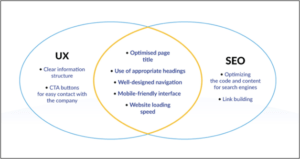
SEO and Ui/UX Design: A Symbiotic Relationship

Google emphasizes user experience as a ranking factor, making UI/UX integral to SEO. Several design elements overlap with SEO practices:
- Page speed: faster load times improve rankings and reduce user frustration.
- Mobile optimization: With mobile-first indexing, websites must be responsive to perform well.
- Core Web Vitals: metrics like loading, interactivity, and visual stability directly influence rankings.
SEO-Driven UI/UX Practices:
- Optimize dwell time by creating engaging content and layouts.
- Reduce bounce rates with clear navigation paths.
- Improve accessibility for a diverse audience, including visually impaired users.
Common Mistakes in UI/UX Design to Avoid
Even small errors in UI/UX design can significantly harm a website's performance. Avoid these common pitfalls:
- Cluttered layouts: Overloading pages with information confuses users.
- Inconsistent branding: mismatched visuals and messages weaken credibility.
- Poor mobile optimization: Neglecting responsive designs alienates mobile users.
- Unintuitive navigation: complicated menus frustrate users and lead to abandonment.
- Broken links: They disrupt user flow and damage trust.
Example: An e-commerce site lost 15% of sales due to unoptimized mobile design. Fixing responsiveness regained this audience and increased engagement.
7. The Psychology Behind Great UI/UX Design
Human psychology plays a pivotal role in UI/UX success. By understanding user behaviors, designers can create experiences that resonate.
Key psychological principles:
- Visual hierarchy: Guide user focus using size, color, and placement. For instance, bold CTAs draw immediate attention.
- Cognitive load reduction: simplify interfaces to minimize decision fatigue.
- Mental models: Design based on user expectations, such as placing the search bar at the top.
Real-World Example: Netflix uses personalized carousels to reduce decision fatigue, boosting user satisfaction and retention.
Case Studies of Successful UI/UX Design
Example 1: Airbnb
Airbnb revamped its UI/UX to simplify the search and booking process. Key improvements included:
- Streamlined navigation for location and date selection.
- Enhanced visuals to showcase property features.
Result: A 25% increase in bookings within six months.
Example 2: Spotify
Spotify's Discover Weekly playlist demonstrates excellent UX by:
- Personalizing content based on user preferences.
- Providing seamless access across devices.
Result: Enhanced user retention and daily engagement metrics.
Emerging Trends in UX/UI Design

Stay competitive by embracing these trends:
- AI-driven personalization: algorithms create unique user experiences.
- Micro-interactions: Small animations provide feedback, such as a heart icon filling up when liked.
- Dark mode: A popular feature for reducing eye strain and improving readability.
10. Choosing the Right Tools and Resources for UI/UX
Effective UI/UX requires the right tools. Popular platforms include:
- Figma: collaborative prototyping.
- Adobe XD: Advanced wireframing and design.
- UsabilityHub: Testing and feedback collection.
Why Investing in UI/UX Design is Non-Negotiable
Investing in UI/UX design is essential for long-term website success. It ensures:
- Higher engagement: Users stay longer and interact more.
- Improved conversions: intuitive designs drive sales and signups.
- Better SEO performance: Optimized user experiences align with Google’s priorities.
Faq :
1. What is UI/UX design?
UI (user interface) design focuses on a website's visual and interactive elements, while UX (user experience) design centers on creating smooth and meaningful user journeys.
2. Why is UI/UX design important for my website?
UI/UX design ensures better usability, improves user engagement, and increases conversion rates by making your website intuitive, attractive, and easy to navigate.
3. How does UI/UX impact SEO?
UI/UX influences SEO by improving page speed, dwell time, mobile responsiveness, and user engagement metrics, all of which are key ranking factors for search engines.
4. What are the benefits of investing in professional UI/UX design?
Professional UI/UX design delivers higher user satisfaction, increased conversion rates, and better alignment with business goals. It also enhances your website’s visual appeal and functionality.
5. What are common mistakes in UI/UX design?
Avoid:
- Cluttered layouts.
- Poor navigation.
- Non-responsive designs.
- Inconsistent branding.
- Unoptimized images.
6. How does UI/UX design increase conversion rates?
UI/UX design simplifies user flows, emphasizes clear CTAs, and reduces friction in completing actions like signups or purchases, leading to higher conversions.
How to Choose the Perfect Website Design for Your Industry
Understanding Your Industry Needs for Website Design

To create an effective website, it is crucial to understand your industry’s specific requirements. Every sector has distinct needs that influence the design elements, features, and functionalities necessary for a website to succeed. For example, retail websites require intuitive shopping carts and seamless checkout processes, while service-based businesses need streamlined booking systems and contact forms. Identifying these functional needs ensures a website meets the expectations of its target audience, whether it’s focusing on conversion rate optimization, user experience (UX), or incorporating interactive elements that encourage engagement.
Examples:
- Retail websites: Must prioritize e-commerce functionality, including product filters, easy navigation, and secure payment gateways.
- Service-based businesses: Focus on ease of booking, service descriptions, and customer reviews for building trust.
Key Takeaways: Tailoring web design for each industry maximizes website functionality and improves overall user satisfaction.
Key Design Elements for Different Industries
Each industry demands distinct design features to communicate effectively with its audience. For instance, tech startups thrive with clean design aesthetics and minimalist layouts, allowing innovation to take center stage. E-commerce websites benefit from bold visuals, high-quality product images, and a structured user interface (UI) that makes browsing seamless. Meanwhile, healthcare websites often lean toward professional, calm, and approachable designs that foster trust and reliability.
Examples:
- Tech startups: Utilize simple layouts with a focus on cutting-edge features.
- Healthcare: Incorporate soothing colors and easy-to-follow navigation.
- E-commerce: Prioritize product images, clear product descriptions, and streamlined checkout.
Key Takeaways: Analyzing the visual hierarchy for websites helps design tailored experiences based on industry requirements.
Designing for User Experience (UX) Across Industries

User experience (UX) is central to any website's success, and industry-specific considerations play a key role in shaping design decisions. Websites must be tailored to their audience’s browsing habits. E-commerce platforms need fast load times to prevent cart abandonment, while educational websites require clear navigation and easy-to-read fonts to improve engagement. Optimizing for mobile responsiveness and website speed ensures that users have a smooth experience across devices.
Examples:
- E-commerce platforms: Focus on quick page loads, intuitive shopping experiences, and prominent call-to-actions (CTAs).
- Educational websites: Ensure content readability, easy navigation, and responsive layouts.
Key Takeaways: Prioritizing UX design for industries increases engagement and conversion rates by aligning with user behavior.
Importance of Mobile-Responsive Design for All Industries

With mobile traffic statistics continually rising, ensuring a mobile-first design has become a necessity for all industries. Websites that are not mobile-optimized can alienate users, especially in industries where a younger audience predominates. For example, e-commerce businesses targeting millennials or Gen Z should implement adaptive web design to create a seamless shopping experience on mobile. Cross-device functionality ensures users can easily navigate from smartphones, tablets, and desktops.
Examples:
- Retail: Mobile-first design should focus on simple navigation, fast loading, and easy checkouts.
- Service industries: Should ensure their contact forms and booking processes are mobile-optimized.
Key Takeaways: Mobile-responsive websites are essential for engaging modern audiences, especially for industries targeting mobile users.
Balancing Aesthetics and Functionality
In website design, the balance between aesthetics and functionality is critical. For example, minimalist design is often preferred for tech companies, where functionality and innovation should take precedence over excessive design elements. On the other hand, lifestyle brand websites may use rich media—images, videos, and animations—to create a strong emotional connection with their audience. Regardless of the industry, a well-thought-out page layout and a clear visual hierarchy ensure that the website serves both design and functional goals.
Examples:
- Tech companies: Keep designs sleek, simple, and functional.
- Lifestyle brands: Use immersive visuals to engage the audience emotionally.
Key Takeaways: A simple yet effective website design ensures that the user experience is intuitive without compromising on brand identity.
Color Theory and Branding in Website Design
Colors have a profound psychological impact on users, and selecting the right color palette is crucial for aligning your website with your brand’s identity. For instance, blue is often used by healthcare websites to convey trust and calm, while red can stimulate urgency and is commonly seen in retail websites. Understanding color psychology is key to crafting a visual experience that aligns with your business goals and resonates with your audience.
Examples:
- Healthcare: Blue and white tones evoke professionalism and trustworthiness.
- Retail: Red and yellow can excite and prompt quick action, ideal for promotions.
Key Takeaways: Proper branding guidelines and an effective color palette can enhance user perception and conversion.
Navigational Design Best Practices for Specific Industries
Navigational design should be tailored to the website’s audience and content. E-commerce websites benefit from simple, intuitive category systems and dropdown menus that make it easy for customers to browse and shop. Tech websites may require more intricate, jargon-heavy menus for users familiar with technical language, whereas service-based businesses need clear, user-centered navigation to help visitors book services without confusion.
Examples:
- E-commerce websites: Feature straightforward product categories and search functionality.
- Tech websites: Provide well-structured menus with industry-specific terminology.
Key Takeaways: Structuring website menus according to industry-specific needs leads to better user-centered design.
Content Strategy and Web Design
A website’s design should be shaped by its content strategy. Service businesses, for instance, should focus on clearly presenting services, testimonials, and trust-building elements. For e-commerce platforms, product listings should be the focal point, with well-organized content blocks for product information, pricing, and reviews. Aligning website layout with content-first web design ensures a seamless user experience that makes it easy for visitors to find the information they need.
Examples:
- E-commerce: Prioritize product listings with clear images and descriptions.
- Service-based websites: Highlight services, customer reviews, and trust signals like certifications.
Key Takeaways: A well-executed content-first web design enhances the website’s utility and user experience.
SEO Considerations in Website Design for Different Industries
SEO plays a pivotal role in web design, and different industries have distinct SEO requirements. For instance, e-commerce websites should focus on optimizing product pages with clear titles, descriptions, and alt-text for images, while educational websites benefit from a structured long-form content strategy that targets specific keywords. Ensuring SEO-friendly web design from the beginning ensures higher visibility and ranking across search engines.
Examples:
- E-commerce websites: Focus on on-page SEO for product pages and category optimization.
- Blogs and educational sites: Structure content for SEO with keywords in URL structures and detailed articles.
Key Takeaways: Integrating SEO for mobile websites and industry-specific SEO strategies during the design process ensures long-term success.
Using Analytics and User Feedback to Refine Design Choices
Continuous improvement is essential in website design, and website analytics can provide valuable insights. By tracking user behavior, businesses can identify areas for optimization, such as improving navigation, adjusting content blocks, or refining the checkout process for e-commerce platforms. A/B testing and user feedback provide real-time data to inform design adjustments and ensure the website continues to meet the evolving needs of its audience.
Examples:
- E-commerce websites: Track shopping cart abandonment and test alternative checkout flows.
- Service-based websites: Adjust booking systems based on user feedback and conversion metrics.
Key Takeaways: Data-driven web design maximizes website performance and helps adapt to user preferences.
Budgeting for Website Design: Cost Considerations for Different Industries
The budget for website design varies based on the business’s size, complexity, and industry. A tech startup may opt for a simple, cost-effective design with minimal features, while an established retail brand may allocate a larger budget to incorporate advanced features and high-end visuals. Understanding the cost-effective web solutions available, including the choice between freelancers vs agencies or open-source templates vs premium design features, ensures the best outcome for your industry’s budget.
Examples:
- Tech startups: Opt for open-source templates and freelancers to keep costs low.
- Retail brands: Invest in premium design features and custom web development.
Key Takeaways: Carefully managing website design budgets ensures that resources are allocated effectively to meet business needs.
Real-World Examples of Great Industry-Specific Web Designs
Looking at successful industry-specific websites can provide valuable insights. Tesla’s automotive website is sleek and modern, with a focus on high-quality images and interactive elements. Airbnb’s real estate platform uses a minimalistic design with engaging visuals, while Peloton’s fitness site incorporates dynamic media to create excitement. By analyzing these examples, you can understand what makes a website truly effective for its industry.
Examples:
- Tesla website: Interactive, visually-driven design that emphasizes innovation.
- Airbnb website: Clean, user-friendly layout that highlights property listings.
- Peloton website: High-quality videos and images that engage users.
Key Takeaways: Learning from best website design examples helps businesses optimize their own web presence.
Conclusion: Summarizing the Key Points for Choosing the Right Website Design
Choosing the right design for your industry requires a deep understanding of business needs, target audiences, and functionality. Tailoring design to the industry-specific needs not only enhances the user experience but also maximizes engagement and conversions. By focusing on design adaptability and customization options, businesses can create a website that effectively supports their goals.
Key Takeaways: Matching your website design to business goals is essential for success. Keep the target audience in mind, optimize functionality, and continually refine the design based on user feedback and analytics.
FAQ: Choosing the Right Website Design for Your Industry
Q1: Why is it important to choose a website design that matches my industry?
A: A well-matched website design ensures your business resonates with your target audience, builds trust, and effectively communicates your brand identity. It also enhances user experience and can improve conversion rates.
Q2: How do I determine the best design elements for my industry?
A: Start by researching competitors and industry trends. Consider the preferences of your target audience and focus on features like color schemes, layouts, and functionalities that align with your brand values.
Q3: Should I prioritize aesthetics or functionality in my website design?
A: Both are crucial. Aesthetic appeal attracts visitors, while functionality ensures a seamless user experience. Striking a balance between the two is key to achieving an effective website design.
Q4: Can I use templates for industry-specific website designs?
A: Yes, many platforms like Squarespace, WordPress, and Wix offer customizable templates designed for specific industries. These templates can be a great starting point for creating a professional and tailored website.
Q5: How can I ensure my website design is mobile-friendly?
A: Choose a responsive design that automatically adapts to different screen sizes. Test your website on various devices to ensure it functions well and provides an optimal user experience on mobile, tablet, and desktop.
10 Easy Steps to Rebranding Your Business Successfully
Rebranding is a vital process that allows businesses to stay relevant, grow, and meet changing market demands. Whether you’re refreshing your company's image or completely overhauling your business identity, a well-executed rebrand can strengthen your market position, build customer loyalty, and open doors to new opportunities. In this article, we’ll walk you through the ten essential steps to rebrand your business successfully.

Understanding the Rebranding Process
What is Rebranding?
Rebranding refers to the strategic process of changing a company's image, identity, or overall market positioning. Businesses typically choose to rebrand for various reasons, such as adapting to market shifts, attracting new demographics, or responding to increased competition. Rebranding is an opportunity to breathe new life into a company, aligning its identity with evolving customer expectations, market trends, or internal transformations.
Why Do Businesses Rebrand?
There are several reasons why businesses embark on a rebranding journey:
- Market Shifts: As consumer behaviors and market conditions evolve, brands must adapt their messaging and design.
- Business Transformation: When a business undergoes significant changes, such as mergers, acquisitions, or diversification, rebranding helps communicate the new direction.
- Competitive Pressures: If competitors are outpacing your company, rebranding can differentiate your business and regain a competitive edge.
- Target Demographics: Changes in the demographic profile of your audience may require a new brand identity to better resonate with their preferences.
Rebranding involves a shift in visual elements, company values, or even a brand's messaging to reflect these changes, ensuring alignment with the evolving market demands.
Conduct a Comprehensive Brand Audit

Why Is a Brand Audit Essential?
Before jumping into the rebranding process, it's crucial to assess your current brand’s positioning, strengths, weaknesses, and how customers perceive your business. A brand audit serves as the foundation for an effective rebrand, as it identifies areas that need change and helps focus efforts on key business areas that require improvement.
Methods for Conducting a Brand Audit
- SWOT Analysis: Assess your company’s strengths, weaknesses, opportunities, and threats. This will help you understand both internal and external factors influencing your brand.
- Customer Feedback: Gather insights from surveys, interviews, or online reviews to understand your customers' perceptions.
- Market Research: Analyze competitor brands and how your business stacks up in terms of product offerings, pricing, and positioning.
- Stakeholder Input: Engage with employees, partners, and other stakeholders to get a broader perspective on how your brand is viewed internally and externally.
Define Your New Brand Vision and Values

What Are the Key Elements of a New Brand Vision?
A successful rebrand should align with your business’s long-term mission, values, and vision. It's essential to establish a clear direction for the future, one that resonates with both your employees and customers. This new vision will guide your brand messaging and help your business stand out in a competitive market.
Setting Clear Brand Goals
- Brand Mission: Clearly define what your brand aims to achieve. This includes your company's purpose and the value it brings to customers.
- Core Values: These are the guiding principles that define how your company operates and connects with its customers.
- Brand Messaging: Ensure that all communications reflect your company’s new vision and values, aligning with your target audience's needs and expectations.
By articulating a clear brand vision, you ensure that your rebranding efforts are consistent and aligned with your company’s objectives.
Refine Your Target Audience

Who Are Your New Target Customers?
Rebranding provides an excellent opportunity to reevaluate your target audience. Understanding and defining customer personas is critical to tailoring your rebrand effectively. Whether you're targeting new demographics or refining your existing customer base, a precise audience analysis will guide your brand’s visual and verbal identity.
Customer Segmentation
- Demographic Analysis: Define the key characteristics of your audience, such as age, location, gender, income level, etc.
- Psychographics: Understand the lifestyle, values, interests, and behaviors of your target market.
- User Research: Conduct surveys and focus groups to understand consumer pain points and preferences.
By refining your target audience, you ensure that your rebranding efforts speak directly to the needs of your customers.
Create a New Brand Identity

Developing Visual and Verbal Identity
A strong brand identity is essential for creating recognition and differentiation in the market. This step involves revamping the visual elements of your brand, including your logo design, color scheme, typography, and overall brand aesthetics. The goal is to create a cohesive, appealing, and recognizable identity that resonates with your target audience.
Key Considerations for Brand Identity Development
- Logo Refresh: A redesigned logo can signify new beginnings, whether it’s a minor tweak or a complete overhaul.
- Color Psychology: Select colors that align with your brand’s message and evoke the desired emotional response.
- Typography: Choose fonts that reflect your brand’s personality and ensure readability across all mediums.
- Brand Guidelines: Develop a set of brand guidelines to ensure consistency in the use of visual assets across all touchpoints.
Your brand’s visual and verbal identity should communicate your redefined message clearly and memorably.
Develop a Strategic Marketing Plan

Crafting Your Marketing Strategy
To launch your new brand successfully, create a comprehensive marketing plan that encompasses all communication channels. This strategy will promote the new identity and build excitement among your customers.
Key Components of a Marketing Plan
- Digital Strategy: Utilize digital platforms like social media, email, and SEO to spread your brand message.
- PR Campaign: Craft a press release to announce the rebrand, reaching both media outlets and influencers.
- Launch Plan: Develop a timeline and detailed plan for rolling out your new brand identity across various channels.
- Content Strategy: Create engaging content (blogs, videos, infographics) that tells your brand’s story and communicates the change effectively.
A solid marketing strategy ensures a smooth transition, keeping customers informed and engaged throughout the process.
Engage with Customers Through Communication
Messaging Your Rebrand to Customers
Effective communication is key to ensuring your customers understand and embrace the changes. Use a variety of communication channels to reach your audience, including email campaigns, social media updates, and customer support.
Best Practices for Customer Communication
- Email Outreach: Inform your current customers about the rebrand through personalized email messages.
- Social Media Updates: Leverage social media to engage your audience with behind-the-scenes content, sneak peeks, and updates.
- Customer Support: Train your customer support team to address any questions or concerns related to the rebrand.
- Loyalty Programs: Use loyalty programs or incentives to retain existing customers during the rebrand transition.
By maintaining clear, open communication, you can increase customer trust and loyalty throughout the rebranding process.
Ensure Consistency Across All Platforms
Why is Brand Consistency Important?
Consistency across all customer touchpoints is crucial for reinforcing your new brand identity. Whether it’s on your website, social media, or in-person interactions, customers should experience a unified and cohesive brand message.
Key Areas to Focus On
- Omnichannel Strategy: Ensure your brand message is consistent whether customers interact with you online or in-store.
- Website Design: Update your website to reflect your new brand identity, ensuring consistency in colors, typography, and logo usage.
- Retail Experience: If you have physical stores, make sure the in-store experience aligns with your new brand identity.
Brand consistency fosters recognition, trust, and loyalty from your audience, making it a crucial aspect of the rebranding process.
Launch the Rebrand
Successfully Rolling Out Your New Brand
The rebrand launch is your opportunity to officially present your refreshed identity to the public. Plan the launch carefully to create excitement and generate buzz around your brand transformation.
Launching Your Rebrand
- Press Release: Issue a press release to announce your rebrand to the media and industry influencers.
- Social Media Campaign: Run a targeted campaign across social media platforms to reach a broad audience.
- Customer Engagement: Engage your current customers with special promotions, sneak peeks, or exclusive content related to the launch.
- Events: Consider hosting an online or in-person event to introduce your new brand identity.
A successful launch requires careful coordination to ensure that the rebrand is introduced with maximum impact.
FAQ: Rebranding Your Business
1. What is rebranding, and why should I consider it?
Rebranding involves changing your company’s image, which can include your logo, messaging, and overall market positioning. Businesses typically rebrand to adapt to market shifts, attract new customers, reflect internal changes, or stay competitive.
2. How do I know if my business needs a rebrand?
Signs that your business may need a rebrand include outdated branding, misalignment between your brand identity and company values, loss of market relevance, or failing to resonate with your target audience. A brand audit can help identify these issues.
3. What is the first step in the rebranding process?
The first step is conducting a comprehensive brand audit. This includes evaluating your brand’s strengths, weaknesses, and how it’s perceived by your target audience. It will help you understand where changes are needed and where your business stands in the market.
4. How do I define my new brand vision and values?
Your new brand vision and core values should align with your company’s mission and long-term goals. Engage with stakeholders, conduct market research, and ensure your vision resonates with both your internal team and target customers.
5. What is the role of customer feedback in rebranding?
Customer feedback is crucial during the rebranding process. It helps identify what resonates with your audience and what needs to change. Use surveys, interviews, and social media feedback to understand how your brand is perceived and where improvements can be made.
6. What elements should I focus on when creating a new brand identity?
When creating a new brand identity, focus on visual elements like your logo, color palette, and typography. Ensure that these elements reflect your new vision and appeal to your target audience. Equally important is developing a brand voice that communicates your core values effectively.
The Importance of Local SEO for Small Businesses: Comprehensive Guide
What is local SEO?

Local SEO is a powerful digital marketing strategy designed to enhance a business's visibility in location-based search results. For small businesses, it plays a crucial role in connecting with nearby customers actively seeking products or services.
Key Features of Local SEO:
- Google My Business (GMB): A fully optimized GMB profile ensures visibility on Google Maps and in local search results.
- Local Citations: Accurate Name, Address, and Phone Number (NAP) details across directories boost credibility.
- Geo-Specific Keywords: Using terms like "plumber in Boston" helps businesses rank higher in localized searches.
Examples:
- A coffee shop in Amsterdam can optimize for "best coffee near me" or "Amsterdam coffee shop."
- A Los Angeles-based florist could use keywords like "flower delivery LA" to attract nearby customers.
Benefits of Local SEO:
- Drives more organic traffic from location-based searches.
- Enhances online visibility and increases foot traffic.
- Builds customer trust through reviews and direct engagement.
Why Local SEO Matters for Small Businesses
Small businesses often face stiff competition from larger enterprises with robust marketing budgets. Local SEO levels the playing field, enabling them to compete effectively.
- Growing Consumer Trends:
- "Near me" searches have surged by 150% in recent years, reflecting a growing reliance on mobile searches for immediate solutions.
- Approximately 46% of Google searches are local, underscoring the importance of location-based visibility.
- Reaching Mobile Users:
- Mobile users frequently conduct searches like "restaurants open now near me."
- Local SEO ensures mobile-friendly results, such as appearing in Google Maps or local packs.
- Building Trust:
- Positive reviews and a strong GMB presence enhance trustworthiness.
- Consumers tend to prefer local businesses for their proximity, accessibility, and personalized services.
Example:
A bakery in Boston saw a 30% rise in online orders by targeting "fresh bread near me" and actively managing its GMB profile.
Key Elements of a Local SEO Strategy
A successful local SEO strategy requires attention to specific elements that directly impact visibility and engagement.
-
Google My Business (GMB):

- Complete Your Profile: Ensure your GMB profile includes accurate NAP information, hours of operation, and relevant categories.
- Post updates regularly: Share news, promotions, and events to keep your listing active.
- Use Photos and Videos: Businesses with images see 42% more requests for directions and 35% more website clicks.
-
Local Keywords:
- Keyword Research: Identify location-specific terms like "cheap haircut in Chicago."
- Integration: Use these keywords in titles, meta descriptions, and page content.
-
Customer Reviews:
- Encourage customers to leave reviews on Google, Yelp, and industry-specific platforms.
- Respond to reviews—both positive and negative—to show your commitment to customer satisfaction.
-
Local Backlinks:
- Build relationships with local bloggers, directories, and community websites.
- Examples include links from the local Chamber of Commerce or neighborhood newspapers.
-
Citation Management:
- Maintain consistent NAP information across all platforms.
- Use tools like Bright Local to manage citations effectively.
-
Schema Markup:
- Implement location schema markup to help search engines better understand your business’s location and services.
How to Optimize Google My Business
Optimizing your GMB profile is the cornerstone of any local SEO strategy.
Steps for Effective GMB Optimization:
- Ensure NAP accuracy: Verify that your name, address, and phone number are consistent across platforms.
- Add Quality Images: High-quality photos of your storefront, team, and products enhance engagement.
- Post Regularly: Use GMB posts to share updates, blog links, offers, and events.
- Engage with Reviews:
- Respond to positive reviews to build loyalty.
- Address negative reviews promptly and professionally to resolve issues.
- Monitor GMB Insights: Use GMB’s analytics to track customer actions, such as clicks and calls, and refine your approach.
Pro Tip: Listings with frequent updates and photos receive up to 50% more engagement.
Local SEO vs. Traditional SEO
Understanding the difference between local and traditional SEO helps businesses prioritize their strategies effectively.
| Aspect | Local SEO | Traditional SEO |
| Audience | Local customers seeking immediate solutions | Global or national audiences |
| Key Tools | GMB, citations, local keywords | Domain authority, content quality |
| Ranking Factors | Proximity, reviews, citation accuracy | Backlinks, content relevance |
| SERP Features | Local Pack, Google Maps | Featured snippets, organic results |
Key Insight: Local SEO drives direct action (e.g., foot traffic or inquiries), while traditional SEO focuses on long-term visibility.
Common Challenges
While local SEO delivers excellent results, small businesses often encounter challenges.
- Duplicate Listings:
Unverified or duplicate GMB listings can confuse customers and impact rankings. Use tools like Moz Local to identify and clean up duplicates. - Spam Reviews:
Fake reviews from competitors or bots can harm reputations. Report these to Google using their review reporting tools. - Limited Budget:
Investing in advanced tools or professional services may strain a small business’s budget. Free tools like GMB and affordable options like Bright Local are effective alternatives. - Citation Inconsistency:
Discrepancies in NAP details across platforms confuse search engines. Tools like Yext streamline citation monitoring and correction.
Local SEO Tools Every Small Business Should Use
Using the right tools can enhance efficiency and deliver measurable results.
Top Local SEO Tools:
- BrightLocal: Manages citations, monitors reviews, and tracks local rankings.
- Moz Local: Ensures NAP consistency across directories.
- Ahrefs provides keyword research and backlink analysis.
- Google Analytics & Search Console: Tracks website and local SEO performance.
Case Study:
A boutique clothing store increased foot traffic by 50% after using BrightLocal for citation management and Moz Local for keyword tracking.
Advanced Local SEO Tactics: Hyperlocal Targeting

For even greater success, businesses can employ advanced local SEO techniques.
-
Hyperlocal Content:
- Create content for specific neighborhoods or zip codes.
- Example: A pizzeria targeting "Brooklyn Heights pizza delivery."
-
Voice Search Optimization:
- Adapt to conversational search queries like "Where’s the nearest bike repair shop?"
- Focus on long-tail keywords and natural phrasing.
-
AI-Driven Personalization:
- Use AI tools to segment audiences based on location and behavior.
- Example: A cleaning service targeting specific zip codes saw a 40% rise in inquiries.
-
Mobile Optimization:
- Ensure websites are responsive and mobile-friendly.
- 61% of mobile users are likely to contact a local business if their site is easy to navigate.
The ROI of Local SEO for Small Businesses

Local SEO is one of the most cost-effective marketing strategies, offering significant returns for small businesses.
Why Local SEO Delivers High ROI:
-
Affordable Visibility:
- Tools like GMB and Bright Local provide affordable solutions for visibility.
-
Customer Retention:
- Engaged customers trust local businesses and are more likely to return.
-
Sustained Growth:
- Efforts compound over time, ensuring long-term benefits.
Example:
A local landscaping company increased its client base by 60% within a year by investing in local SEO and managing customer reviews.
FAQs
Q1: How long does it take to see results from local SEO?
Local SEO efforts typically yield results within 3–6 months, depending on competition and consistency.
Q2: Can service-based businesses without physical locations benefit from local SEO?
Yes, such businesses can specify their service areas on GMB to target local customers.
Q3: What is the local pack?
The local pack displays the top three businesses relevant to a user’s search query on Google Maps and search results.
Q4: How important are reviews for local SEO?
Reviews are crucial. Businesses with more positive reviews tend to rank higher and build trust.
Q5: Can local SEO complement traditional SEO?
Yes, combining both ensures maximum reach—local for immediate needs and traditional for broader visibility.
By mastering local SEO, small businesses can attract more customers, establish trust, and compete effectively in their markets. With consistent effort and the right tools, local SEO offers both immediate and long-term benefits that can transform your business.
10 Common Website Design Mistakes and How to Avoid Them
In the ever-evolving digital landscape, creating a well-designed website is crucial for success. Whether you’re a business owner, marketer, or designer, a website’s design can make or break your ability to engage visitors, build trust, and convert them into customers. While many website owners focus on aesthetics, it’s equally important to consider functionality, user experience (UX), and SEO. After all, a beautiful website is useless if it frustrates users or fails to perform well on search engines.
In this comprehensive guide, we’ll explore 10 common website design mistakes and provide practical advice on how to avoid them. By recognizing these pitfalls and implementing the right design principles, you’ll be able to enhance user engagement, boost SEO rankings, and ensure your website provides a seamless experience for your audience.
1. Ignoring Mobile Responsiveness

As mobile usage continues to rise, mobile responsiveness has become one of the most critical aspects of web design. With more than half of global web traffic now coming from mobile devices, websites that aren’t optimized for mobile will struggle to retain visitors. Mobile-first design is no longer a luxury but a necessity.
Why It Matters
Non-responsive websites not only frustrate mobile users but also harm your SEO rankings. Google, for instance, uses mobile-first indexing, meaning it predominantly uses the mobile version of your site for ranking and indexing. If your website isn’t mobile-friendly, it may rank lower in search results, leading to decreased visibility.
Additionally, poor mobile design results in higher bounce rates as users may find it difficult to navigate, read text, or interact with your website on smaller screens. User retention and engagement are directly tied to how mobile-friendly your site is. A smooth mobile experience enhances the likelihood of users staying longer, engaging with content, and converting.
How to Avoid This Mistake
To ensure your website is mobile-responsive, implement a responsive design that adjusts to different screen sizes and devices. Use viewport settings and set breakpoints in your CSS to accommodate varying screen resolutions. Touch-friendly navigation is also a must—buttons and links should be large enough to tap without frustration. Finally, test your site across a variety of mobile devices to make sure it offers a consistent, high-quality experience.
2. Overloading with Content
It’s easy to fall into the trap of thinking that more content equals more value, but overloading a website with excessive text, images, or media can be detrimental to both user experience and SEO. A website overflowing with content becomes overwhelming, making it harder for visitors to find the information they need.
Why It Matters
Excessive content leads to cluttered design, negatively impacting both readability and site performance. Long paragraphs of text, large images, and auto-playing videos can slow down your page load speed and make your site difficult to navigate. Visitors may become frustrated and leave your site, leading to higher bounce rates. On the SEO front, content overload can also confuse search engines, making it difficult to determine the most important parts of your content.
Moreover, users often skim through websites. If there’s too much information in one place, they may miss key messages, calls-to-action, or important products. The experience will feel overwhelming, causing potential customers to disengage before they even get the chance to explore what you offer.
How to Avoid This Mistake
To avoid content overload, focus on a clear content hierarchy. Prioritize important information and break it down into digestible sections. Streamline your content by removing unnecessary or repetitive text, and use white space strategically to allow for easier reading. Ensure that the text-to-image ratio is balanced and avoid overwhelming your audience with large, heavy media files. Optimize images and other media to reduce load times, which will also help with SEO.
3. Poor Navigation Design
Website navigation is one of the most critical aspects of user experience. If visitors cannot easily find the information they’re looking for, they’re more likely to leave your site. Confusing navigation can result in high bounce rates and low user engagement, significantly hurting your conversion rates.
Why It Matters
A poor navigation structure makes it difficult for users to understand your website’s architecture, and ultimately, it becomes frustrating to interact with your site. If users can't quickly find what they're looking for, they may abandon your site and turn to a competitor. Clear and intuitive navigation, on the other hand, helps users stay on your website longer and engage more with your content.
How to Avoid This Mistake
Simplify your website’s navigation by ensuring that it’s intuitive and easy to follow. Stick to a clear and logical site structure, making sure that key pages like your homepage, product pages, and contact page are easily accessible. Use breadcrumb navigation so users can easily trace their steps back to previous pages. A sticky header can also enhance navigation on long pages by keeping the main menu in view as users scroll.
Incorporate clear calls-to-action (CTAs) throughout your website to guide users towards important goals, such as making a purchase or signing up for your newsletter. Lastly, make sure your navigation is mobile-friendly, as small screen sizes can make navigation challenging.
4. Slow Website Load Times
Page load speed is a critical factor that affects both user experience and SEO rankings. A slow website frustrates users, increases bounce rates, and decreases conversions. It also negatively impacts how search engines rank your site.
Why It Matters
In today’s fast-paced digital world, users expect websites to load quickly. Studies have shown that a delay of just 2 seconds in page load time can increase bounce rates by up to 50%. This means that if your website is slow to load, you’re likely losing half of your potential visitors before they even have a chance to explore your site.
From an SEO perspective, Google Core Web Vitals focuses on factors like loading speed, interactivity, and visual stability. Websites that fail to meet these metrics are likely to experience lower rankings on search engine results pages (SERPs).
How to Avoid This Mistake
To improve your website’s load time, start by optimizing images to reduce their file size without sacrificing quality. Use caching to store frequently accessed data, so your pages load faster for repeat visitors. Implement lazy loading, which delays loading of images or videos until the user scrolls to them, reducing the initial load time. Additionally, minimize the size of JavaScript and CSS files by minifying them, and use a content delivery network (CDN) to deliver content from servers closer to your users.
5. Ignoring SEO Principles in Design

SEO should never be an afterthought in website design. Integrating on-page SEO principles, such as meta tags, title tags, and alt text, from the beginning ensures that your site is optimized for search engines and easily discoverable by users.
Why It Matters
A beautiful website won’t help if it’s not optimized for search engines. If you fail to consider SEO best practices, your website will struggle to rank for relevant keywords. Important on-page SEO elements like alt text for images, meta descriptions, and H1 tags all contribute to better indexing by search engines, which improves your visibility and ranking on Google.
Moreover, good SEO helps create a better user experience. By using structured data and properly labeled content, you make it easier for visitors to find what they need, increasing user engagement and reducing bounce rates.
How to Avoid This Mistake
Integrate SEO into your website design process from the outset. Ensure every page has relevant title tags, meta descriptions, and well-structured content with appropriate H1 and H2 tags. Use alt text for images and optimize your URLs to be descriptive and keyword-rich. Ensure your internal linking structure is coherent, as it helps both users and search engines navigate your website more effectively.
6. Inconsistent Design Elements
Inconsistent design can confuse users and weaken your brand identity. Typography, colors, and UI elements should be uniform across your entire site to create a seamless, professional experience.
Why It Matters
When a website uses multiple fonts, mismatched colors, or different button styles, it can make the website feel disjointed and unprofessional. Design consistency helps establish trust with visitors and enhances their experience. A unified design ensures that users recognize your brand and understand how to interact with your site.
How to Avoid This Mistake
Establish a design system with a clear style guide that dictates the colors, fonts, and other design elements used throughout your website. Stick to a color palette and consistent typography choices that reflect your brand’s personality. UI consistency is key—buttons, forms, and other interactive elements should all look and behave similarly to avoid confusion.
7. Lack of Accessibility

Web accessibility is often overlooked but is crucial for creating an inclusive website. Websites that aren’t accessible to people with disabilities limit their audience and may also face legal consequences. Moreover, websites that adhere to accessibility guidelines often perform better in SEO.
Why It Matters
Not adhering to WCAG (Web Content Accessibility Guidelines) can result in a website that is difficult for users with disabilities to navigate. Accessibility issues may include poor contrast, lack of keyboard navigation, and non-descriptive alt text for images. For SEO, Google has increasingly emphasized accessible websites and considers accessibility features as part of its ranking algorithm.
How to Avoid This Mistake
Make your website accessible by ensuring that it meets WCAG standards. Implement features like screen readers and keyboard navigation so users with visual impairments or limited mobility can navigate your site. Choose accessible fonts with adequate contrast against the background, and ensure all images have alt text that describes their content. Regularly audit your site for accessibility issues using tools like WAVE or Google Lighthouse.
8. Not Testing Across Multiple Browsers
Browser compatibility is a critical aspect of web design that many overlook. A site that works well on one browser may not render properly on others. Cross-browser compatibility ensures that your website provides a consistent user experience across all browsers.
Why It Matters
Different browsers interpret HTML, CSS, and JavaScript differently. If your website isn’t compatible with all major browsers (Chrome, Safari, Firefox, Edge, etc.), users may encounter broken layouts, missing content, or poor functionality, leading to a poor experience. This can frustrate users and harm your site’s SEO performance.
How to Avoid This Mistake
Test your website across multiple browsers using tools like BrowserStack or CrossBrowserTesting. Make sure that your website renders correctly and functions smoothly across various browsers and devices. Pay attention to potential cross-browser issues, such as styling conflicts or broken JavaScript functionality, and use browser developer tools to troubleshoot and fix them.
9. Overuse of Animations and Effects
Animations and special effects can enhance the user experience, but overusing them can lead to performance issues and distractions. The key is to strike a balance between aesthetics and functionality.
Why It Matters
Excessive animations can slow down your website and reduce its performance, especially on slower devices or internet connections. Distracting animations can also take the focus away from the primary content or calls-to-action (CTAs) on the page, causing users to disengage.
How to Avoid This Mistake
Limit animations to only those that enhance the user experience or provide feedback. Use CSS animations and motion UI to add subtle interactions that don’t affect performance. Avoid heavy parallax scrolling or overuse of loading animations. Remember, performance should always come before decoration.
10. Ignoring User Feedback
User feedback is essential for ongoing website improvement. Without it, you may miss valuable insights about your site’s performance, usability, and overall user experience. Listening to your users helps ensure that your website continually meets their needs.
Why It Matters
User feedback helps identify pain points in your website’s design, content, or functionality. Ignoring this feedback can result in a stagnant site that doesn’t evolve to meet user expectations. Websites that adapt based on user insights tend to perform better in terms of engagement, conversion rates, and SEO.
How to Avoid This Mistake
Collect user feedback through surveys, A/B testing, and heatmaps. Implement regular usability testing and gather customer insights to identify areas for improvement. Use tools like Google Analytics to track user behavior and determine which elements of your website need optimization. Always iterate and improve your website based on user input.
Conclusion: A Guide to Perfect Web Design
Avoiding these common website design mistakes is essential for creating a high-performing, user-friendly website. By focusing on mobile responsiveness, content strategy, navigation, SEO, accessibility, and user feedback, you can ensure your website meets the needs of both your users and search engines. Optimization is key to providing an exceptional user experience that leads to higher engagement, conversions, and SEO rankings.
Incorporate these best practices to ensure that your website not only looks great but also works efficiently across devices and platforms. With the right design principles in place, your website will become a powerful tool for building brand credibility, attracting traffic, and driving business growth.
FAQ Common Website Design Mistakes
1. Why is avoiding common website design mistakes important?
Avoiding design mistakes ensures a better user experience, improves SEO rankings, and increases engagement, ultimately helping your website achieve its goals.
2. What are some examples of common website design mistakes?
Examples include slow-loading pages, poor navigation, lack of mobile responsiveness, cluttered layouts, and unclear calls to action.
3. How can I improve my website's navigation?
Use a simple, intuitive menu structure, include a search bar, and organize content logically to make navigation seamless for users.
4. What is mobile responsiveness, and why is it necessary?
Mobile responsiveness ensures your website looks and functions well on all devices, including smartphones and tablets. It’s crucial as most users browse websites on mobile devices.
5. How can I fix slow-loading web pages?
Optimize images, use a reliable hosting service, minimize code, and leverage caching to improve your website's loading speed.
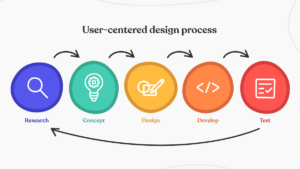
10 Key Principles of User-Centered Design for Better UX
What is User-Centered Design (UCD)?

User-Centered Design (UCD) is a design methodology that prioritizes the needs, preferences, and behaviors of users in the design process. The goal of UCD is to create products that are not only functional but also intuitive and efficient for the end user. UCD emphasizes a deep understanding
of the users and continuously iterates on designs based on user feedback.
The core idea behind UCD is that designers, rather than making decisions solely based on technical or business requirements, incorporate insights from real users throughout the design process. This approach leads to more effective, accessible, and engaging user experiences (UX). Whether it’s web design, app development, or product design, UCD drives the design process by integrating human-centered principles.
UCD’s Impact on User Experience (UX)

UCD’s focus on user needs significantly impacts the overall user experience (UX) by ensuring that products are not only usable but also meet emotional and practical user goals. By considering various aspects such as usability, cognitive load, and accessibility, UCD enables the creation of designs that are both functional and user-friendly. The method also ensures that users can interact with digital products effortlessly and intuitively, thereby improving satisfaction and reducing frustration.
Key Elements of the User-Centered Approach
- Usability: A product must be easy to use and efficient in achieving its intended purpose.
- Personas: Fictional characters that represent target users, allowing designers to better empathize with real user needs.
- Cognitive Load: The mental effort required from users to complete tasks, which should be minimized.
- Feedback Loops: Continuous feedback from users that informs design refinements.
By focusing on these aspects, UCD ensures that the design process is aligned with the real-world experiences and needs of the people who will use the product.
Historical Context and Evolution of UCD
The Origins of User-Centered Design
User-Centered Design emerged from the fields of cognitive science and human-computer interaction (HCI) in the 1980s. Initially, the design community focused more on technology and functionality rather than on users. Early designers were more concerned with engineering and functionality rather than how users interacted with products. This changed as technology advanced and the importance of a user-friendly design became evident.
The Role of Cognitive Science and HCI
The integration of cognitive science into design laid the foundation for UCD by acknowledging the limitations and capabilities of human cognitive processing. HCI, in particular, focused on improving the interaction between users and computers, creating a more intuitive experience. With this background, UCD began to take shape, focusing on designing with users in mind.
Evolution with Technological Advancements
As technology evolved, particularly with the rise of personal computers and the internet, the importance of user-friendly designs became even more pronounced. UCD methodology began to transform as designers started incorporating feedback loops, iterative processes, and usability testing into their workflows. The advent of mobile technology, touch interfaces, and cloud computing has further pushed the boundaries of UCD, driving more user-centric design practices.
UCD in the 21st Century
Today, UCD has become a foundational principle in UX design across industries. Its continuous evolution aligns with the shift from desktop applications to mobile-first, multi-platform ecosystems. The integration of design thinking and agile methodologies has made user-centered design more adaptable and iterative than ever.
Foundational Principles of UCD
Core Principles of UCD
- User Feedback: Continuous input from users throughout the design process helps refine and optimize the product. This feedback is often gathered via usability tests, surveys, or focus groups.
- Accessibility: UCD embraces accessibility principles, ensuring that products are usable by people with diverse needs, including those with disabilities. Features like voice control, screen readers, and adaptable fonts are key.
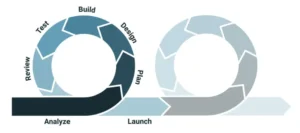
- Iterative Design: UCD is not a linear process. It involves constant testing, learning, and adjusting the design based on feedback, making it more adaptable to changing user needs.
- Usability: At the heart of UCD is usability. A design should be easy to understand, intuitive, and efficient for users to interact with.
- Inclusivity: UCD strives to ensure that all user groups, regardless of ability, age, or technological proficiency, can use the product effectively.
How These Principles Shape Design
By adhering to these foundational principles, UCD fosters a design process that is flexible and responsive to real user input. These principles ensure that the design is refined in small increments, allowing for continuous improvement and refinement based on actual usage patterns.
User Research Methods

The Importance of User Research in UCD
User research is crucial for gathering insights that inform design decisions. The core of UCD is understanding users' needs, goals, and behaviors, and user research provides the data necessary for this understanding. Several methods are commonly used in UCD to gather user insights:
- Ethnography: This method involves observing users in their natural environment to gain a deeper understanding of their behaviors, challenges, and needs.
- Surveys and Questionnaires: These tools gather quantitative data and are useful for understanding user preferences, attitudes, and demographic information.
- Usability Testing: Conducting tests with real users allows designers to observe how they interact with the product and identify potential usability issues.
- Focus Groups: These groups are used to collect qualitative feedback from users in a collaborative setting, offering deep insights into user preferences and pain points.
How User Research Informs Design
User research directly influences the design process by ensuring that designs reflect real user needs and not just theoretical assumptions. Insights from user research help in defining personas, creating user flows, and identifying pain points that can be addressed in the design phase.
Iterative Design and Prototyping

The Role of Prototyping in UCD
Prototyping is a vital part of the iterative design process. It allows designers to create a tangible version of their ideas, which can then be tested, refined, and optimized based on user feedback. Rapid prototyping methods like wireframing and low-fidelity prototypes help visualize concepts quickly.
Iteration and Continuous Improvement
Iterative design ensures that the product evolves with each iteration. Prototypes are tested, analyzed, and modified repeatedly until they meet user expectations and goals. Feedback loops play a significant role in this process, ensuring that each version of the product brings it closer to perfection.
A/B Testing and MVP
Design iterations often include A/B testing, where two versions of a design are tested against each other to see which one performs better. Additionally, the Minimum Viable Product (MVP) approach ensures that only the most essential features are included in the initial product version, allowing for quick user feedback before investing in further development.
Usability Testing in UCD

Key Usability Testing Methods
- Task Analysis: This involves breaking down tasks that users need to complete, then analyzing how well the design supports these tasks.
- Think-Aloud Protocol: In this method, users verbalize their thoughts as they interact with the design, providing designers with insights into their thought processes.
- Heuristic Evaluation: This method relies on experts evaluating the design based on established usability heuristics to identify potential issues.
- A/B Testing: A/B testing involves comparing two versions of a product to determine which one is more effective based on user performance.
How Usability Testing Validates Design Assumptions
Usability testing validates design assumptions by providing empirical data on how users interact with the design. This allows designers to identify areas for improvement and make necessary adjustments before launching the final product.
The Role of Accessibility in UCD
Designing for Inclusivity
Accessibility is an essential aspect of UCD. Inclusive design ensures that products are accessible to people with disabilities, including those with visual, auditory, and cognitive impairments. This can be achieved by following guidelines such as the Web Content Accessibility Guidelines (WCAG).
Best Practices for Accessible Design
- Screen Readers: Ensure compatibility with screen readers for visually impaired users.
- Keyboard Navigation: Provide full functionality through keyboard shortcuts for users with motor disabilities.
- High-Contrast Design: Implement high-contrast designs for users with visual impairments like color blindness.
By integrating accessibility principles, designers ensure that their products can be used by the widest possible audience, making the design truly inclusive.
Cross-Industry Applications of UCD
UCD Beyond Technology
User-Centered Design principles are not limited to the tech industry. UCD has been successfully applied across a variety of industries:
- Healthcare: UCD helps create medical interfaces that are easy to use, ensuring that healthcare professionals and patients can interact with health-related technology without error.
- E-commerce: UCD enhances the shopping experience by making e-commerce websites intuitive, leading to higher customer satisfaction and retention.
- Education: UCD improves learning platforms by focusing on ease of use, engaging content delivery, and accessibility.
Industry-Specific UCD
The principles of UCD have been tailored to fit different industry needs, ensuring that products in healthcare, education, and e-commerce meet the specific requirements of users in those fields.
Tools and Software for UCD Implementation
Key Tools for UCD
To implement UCD effectively, designers rely on several tools:
- Figma: A collaborative design tool for creating interfaces and prototypes.
- Sketch: A popular UI design tool that supports vector editing and prototyping.
- InVision: A platform that allows designers to create interactive prototypes and collaborate on designs.
- UserTesting: A tool for gathering feedback from real users to improve the design.
These tools streamline the UCD process by allowing for rapid prototyping, collaboration, and user testing.
Real-World UCD Case Studies
UCD in Action: Companies Leading the Way
Several companies have successfully implemented UCD to improve their products and services:
- Apple: Known for its intuitive product designs, Apple places a strong emphasis on UCD, ensuring that its devices are easy to use and meet user needs.
- Google: Google uses UCD principles to create user-friendly interfaces for its vast array of products, from search engines to mobile applications.
- Amazon: Amazon has mastered UCD in e-commerce, creating an intuitive shopping experience that has driven customer loyalty.
How UCD Contributes to Success
These companies have thrived by aligning their design processes with the principles of UCD, leading to products that meet user expectations, reduce friction, and improve overall satisfaction.
Challenges and Pitfalls in UCD
Common Obstacles in Implementing UCD
While UCD offers numerous benefits, there are also challenges that organizations must overcome, including:
- Resource Constraints: User research and iterative design can be time-consuming and costly, which may be a barrier for smaller organizations.
- Conflicting User Needs: It can be difficult to reconcile the needs of different user groups, especially when their preferences conflict.
- Design Biases: Designers may inadvertently favor certain users or design elements, leading to a lack of inclusivity.
Overcoming Challenges
By managing resources effectively, engaging in open stakeholder communication, and continuously testing designs, many of these challenges can be overcome.
Future of User-Centered Design
Emerging Trends in UCD
The future of UCD is likely to be shaped by advancements in technologies such as artificial intelligence (AI) and voice user interfaces (VUI). These technologies promise to personalize user experiences further and allow for more adaptive, intelligent interfaces.
UCD in the Age of AI and Voice Interfaces
AI-driven designs will be able to learn from user interactions and predict user preferences, while VUI will allow users to interact with products in entirely new ways, such as through voice commands.
Faq Key Principles of User-Centered Design
1. What is User-Centered Design (UCD)? User-Centered Design is a design philosophy that prioritizes the needs, preferences, and limitations of end users at every stage of the design process. It focuses on creating intuitive, efficient, and satisfying user experiences.
2. Why is User-Centered Design important for UX? UCD ensures that the product or service meets the actual needs and expectations of users. By involving users in the design process, UCD helps improve usability, reduce frustration, and increase user satisfaction, leading to better overall UX.
3. How does the principle of "Early User Involvement" impact UX? Early user involvement means engaging users right from the start, during the research phase, to identify pain points and gather feedback. This ensures that the final design is more aligned with what users truly want, resulting in a smoother and more effective user experience.
4. What is the role of iterative design in User-Centered Design? Iterative design involves refining the design through multiple cycles of feedback and testing. This ensures that design decisions are continuously validated and improved upon based on user feedback, leading to a more user-friendly final product.
5. Can you explain the "Empathy for Users" principle? Empathy for users means understanding users' feelings, frustrations, and behaviors. By empathizing with users, designers can create solutions that not only solve their problems but also provide positive emotional experiences, ultimately enhancing UX.
Branding 101: Building a Strong Identity for Your Business
In today’s competitive landscape, creating a strong brand identity is essential for businesses of all sizes. Branding is more than just a logo or tagline—it’s the perception your customers have about your business. This blog will explore the fundamentals of branding, the essential components, and actionable strategies for crafting a brand that resonates with your audience.

1. What is branding, and Why Does It Matter for Businesses?
Branding is the process of creating a distinct identity for your business in the minds of your customers. It encompasses visual elements like logos and colors, verbal elements like tone of voice, and intangible factors such as reputation and emotional connection.
Why is branding important?
- Builds Recognition: Customers remember brands that stand out.
- Example: McDonald’s golden arches are a universal symbol of fast food.
- Establishes Trust: A consistent and professional brand inspires confidence.
- Example: FedEx’s reliable branding mirrors its dependable delivery service.
- Drives customer loyalty: People stick with brands they feel connected to.
- Example: Apple fosters loyalty through its seamless ecosystem and premium branding.
- Differentiates from competitors: Strong branding makes it easier to compete.
- Example: Tesla’s focus on innovation and sustainability sets it apart from traditional automakers.
Key Branding Elements
- Logo: The visual representation of your business.
- Tagline: A memorable phrase that communicates your value proposition.
- Reputation: What people say about your brand when you’re not in the room.
2. The Core Components of a Brand

Every successful brand is built upon a foundation of well-defined components. These elements work together to create a cohesive identity that resonates with the target audience.
Visual Identity
- Logo: Your logo is the face of your business. It should be simple, memorable, and versatile.
- Example: Nike’s swoosh symbolizes movement and speed.
- Brand Colors: Colors evoke emotions and associations. For instance:
- Blue represents trust and stability (used by Facebook and PayPal).
- Red conveys passion and energy (used by Coca-Cola).
- Typography: Fonts help communicate the brand’s tone and personality. For example:
- Serif fonts (like Times New Roman) suggest tradition and reliability.
- Sans-serif fonts (like Arial) convey modernity and simplicity.
Verbal Identity
- Brand Voice: This defines how your business "speaks" to its audience.
- Example: Mailchimp’s informal and friendly tone reflects its accessibility.
- Brand Personality: The human traits associated with your brand.
- Example: Harley-Davidson embodies freedom and ruggedness.
Building a Branding Toolkit
A branding toolkit ensures consistency across all platforms and materials. Include:
- Logo variations.
- Approved fonts and colors.
- Tone of voice guidelines.
- Templates for ads, social media, and presentations.
3. Understanding Your Audience

Your brand cannot appeal to everyone. Success lies in understanding who your ideal customers are and tailoring your branding to their needs.
Steps to Define Your Audience
- Create customer personas: These are detailed profiles of your ideal customers. Include:
- Demographics (age, gender, income).
- Psychographics (values, interests, behaviors).
- Research Customer Behavior: Use tools like Google Analytics and social media insights to identify patterns and preferences.
- Segment Your Market: Group your audience into smaller segments based on common traits to deliver personalized experiences.
Why Audience Research Matters
- Helps craft messages that resonate.
- Guides product development based on user needs.
- Increases engagement by addressing pain points directly.
Example: Starbucks personalizes its rewards program based on individual buying habits.
4. Crafting Your Unique Value Proposition (UVP)

Your UVP is the promise your brand makes to its customers. It explains why they should choose you over competitors by highlighting your unique strengths.
How to Craft an Effective UVP
- Identify Your Unique Strengths: What do you offer that others don’t?
- Focus on Customer Benefits: Highlight the value customers will gain.
- Communicate Clearly: Use simple, direct language that’s easy to understand.
Example of a Strong UVP:
- Slack: "Be more productive at work with less effort."
Tips for Crafting a UVP
- Avoid jargon and focus on the customer’s perspective.
- Test different versions to see which resonates most.
5. Why Consistency Matters in Branding

Consistency is key to building trust and recognition. Your audience should see the same brand identity regardless of where they encounter it—be it on your website, social media, or packaging.
Benefits of Consistent Branding
- Builds Trust: A consistent experience reassures customers about your reliability.
- Enhances Recognition: Repeated exposure to the same visual and verbal elements makes your brand memorable.
- Improves Marketing ROI: Cohesive branding strengthens your campaigns across channels.
How to Ensure Consistency
- Develop Brand Guidelines: Document rules for visuals, tone, and messaging.
- Train Employees: Ensure everyone understands and follows the brand standards.
- Audit Regularly: Check marketing materials, websites, and social media for alignment.
6. Measuring Branding Success
Tracking your branding efforts ensures your strategies are effective and aligned with your goals.
Metrics to Monitor
- Brand Awareness: Measure mentions, search volumes, and impressions.
- Engagement: Track likes, comments, shares, and website interactions.
- Customer Loyalty: Monitor repeat purchases and referral rates.
- Brand Recall: Conduct surveys to see how well customers remember your brand.
Tools for Measurement
- Google Analytics for web traffic insights.
- Social listening tools like Hootsuite.
- Customer satisfaction metrics like Net Promoter Score (NPS).
7. Common Branding Mistakes to Avoid
Even strong brands can falter due to avoidable mistakes.
Top Branding Errors
- Inconsistent Messaging: Leads to confusion and weakens your brand identity.
- Example: A brand using different tones on its website and social media.
- Ignoring Audience Preferences: Neglecting user feedback alienates customers.
- Overcomplicated Designs: Crowded visuals can overwhelm and repel audiences.
How to Avoid These Pitfalls
- Stick to your brand guidelines.
- Regularly engage with and listen to your audience.
- Simplify visuals for clarity.
8. Branding for Small Businesses vs. Large Corporations

Branding strategies vary based on business size and resources.
Small Business Branding
- Focus on building trust within niche markets.
- Highlight authenticity and community connections.
- Leverage affordable tools like Canva for design and Mailchimp for marketing.
Large Corporation Branding
- Invest in scalable strategies for global audiences.
- Use data-driven insights for personalized marketing.
- Ensure cultural adaptation in international markets.
9. Digital Branding in Modern Business

A strong online presence is crucial for modern branding.
Key Digital Channels
- Website: Ensure it is fast, mobile-friendly, and optimized for SEO.
- Social Media: Share engaging content tailored to each platform.
- Content Marketing: Publish blogs, videos, and infographics to showcase expertise.
Example: Glossier uses Instagram Stories to create authentic connections with its audience.
10. Storytelling in Branding
Stories humanize your brand and create emotional connections.
Tips for Effective Storytelling
- Highlight your mission and values.
- Share real-life customer testimonials.
- Use visuals to make stories more engaging.
Example: Patagonia’s environmental commitment resonates through its brand story.
11. Branding for a Global Audience

Expanding internationally requires adapting to cultural nuances while maintaining consistency.
Strategies for Global Branding
- Cultural Sensitivity: Research local customs and values.
- Localization: Translate content while retaining its core message.
- Test and Adapt: Pilot strategies in select markets before scaling.
12. Emerging Trends in Branding
Stay competitive by embracing modern branding trends.
Key Trends for 2024
- AI Integration: Use AI to personalize marketing and enhance customer experiences.
- Sustainability: Highlight eco-friendly practices to attract conscious consumers.
- Immersive Experiences: Leverage AR/VR for engaging interactions.
Example: IKEA’s AR app allows customers to visualize furniture in their homes.
Conclusion
Branding is an ongoing process that evolves with your business and market trends. By mastering the strategies outlined above, you can build a brand identity that not only attracts customers but also fosters long-term loyalty and trust.
SEO Made Simple: Your Best Path to Ranking Success!

SEO Beginner's Guide: An Introduction to SEO
What is SEO and Why Is SEO Important?
SEO stands for Search Engine Optimization which is the process of optimizing your website so it is able to appear on top of the results pages of the search engines. They aim to rank your website higher, generate organic traffic and enhance online presence. This is crucial to digital success because search engines such as Google provide a big share of traffic to websites. But without proper search engine optimization (SEO), your web page may never get seen by potential visitors.
So the first thing you need to learn is how SEO plays a part in digital marketing. Proper SEO techniques help to rank a website, make the user experience better and make content more relevant to what the user is looking for, which leads to more conversions. Search engines such as Google roboticize how sites rank, with algorithms that take relevance, authority and user engagement into account. By learning the basics of SEO, you will understand how to produce content that appeals to both users and search engines alike.
Types of SEO: An Overview
What Are the Types of SEO?
The following are the four main types of SEO that benefit websites in improving their ranking, visibility, etc.
On-Page SEO – All about optimizing your content and elements on your website. Such as title and meta descriptions, headers and URL structure.
On-Page SEO: Internal elements of your site, including content optimization, meta tags, and HTML structure. Off-Page SEO: External factors that can impact your website's authority, such as backlinks and social signals.
Technical SEO: Makes sure that your website is running properly, loads quickly, optimized for mobile, and has the right website structure.
- Local SEO: Focuses on searches that are location-based — assists businesses will ranking higher for Geo-targeted keywords using Google My Business and similar platforms.
Thus, different types of SEO also play different roles in improving the ranking of your website as well as enhancing your overall digital marketing strategy. On-Page SEO optimizes content, Off-Page SEO creates authority via backlinks, Technical SEO enhances performance, and Local SEO enhances discoverability in localized searches.
How Search Engines Work

How Do Search Engines Rank Websites?
This is an example wherein search engines such as Google use various algorithms to rank the website depending on its authority, relevance, and user experience. The process starts when the search engines crawl the web with bots to index content. Once the pages have been crawled, search engines assess the pages according to certain elements, including:
Crawling: Search engine bots crawl to know about your website and discover the content.
Indexing: The information that has been discovered is stored in a gigantic database for traditional accessibility.
Ranking: Websites get ranked depending on authority, relevance, and technical facets.
An in-depth understanding of how it works helps you align the SEO strategies as per search engine algorithms. These could be things like keyword relevance, the quality of the content, backlinks and user engagement signals such as CTR & time on site.
All About On-page SEO Optimization of Your Website Content
What are the Important Factors to Consider in On-Page SEO?
What is On-Page SEO? Some of the most important on-page elements are:
How to Optimize Your Title Tag to Boost SEO:
Meta Description: A short description of the webpage that should entice users to click the link on search engine results pages.
Headers (H1, H2 etc.): Structuring content with relevant headers that help readability and improve SEO.
: High-quality, keyword-optimized content you search intent.
Using Internal Links: You need to make links to other related pages on your site which will help in improving both navigation as well as authority.
On-Page SEO helps users and search engines to understand your content. Here are a few tips you need to use before making content, like keyword research, correct usage of headings, and optimizing the content.
Off-Page SEO: The Importance of Backlinks
Why Is Off-Page SEO Important?
Off Page Seo refers to actions taken outside your own website that impact your ranking within search engine results pages (SERPs) and the most important of these are back links. Backlinks: The links leading to your site from other websites. They are a sign of authority and trust. Here are few of the off-page seo elements:
Link Building: A process of getting high-quality backlinks from trusted websites.
We would recommend the second category of backlinks as the most authoritative and as such we will use the term Domain Authority to describe the overall authority of your website based on the number and quality of backlinks pointing to it.
Social Signals: Interaction from social platforms can indirectly influence SEO through traffic generation and brand awareness.
Off-Page SEO builds your website’s authority on the web and establishes trust for your target audience, leading to increased visibility in the SERPs.
Technical SEO: Making Your Website Attractive to Search Engine Bots
What Exactly Is Technical SEO and Why Should You Care?
Technical SEO makes sure that the website is optimized for users and search engines as well. Important factors of technical SEO include the following:
Clearing Out Any Old Promotion: Getting rid of any old marketing that is no longer relevant.
Page Speed: Loading speed is essential for both experience and ranking.
Site Structure: An easily navigable, clear site structure improves both crawling and user experience.
Schema Markup: You can add structured data to help search engines better understand your content.
Robots. txt: A file that instructs search engine bots about which pages to crawl and which to ignore.
So, technical SEO plays a very important role in allowing search engines to crawl and index your site perfectly, like this content.
Targeting Geo-Specific Audiences: Local SEO

How local SEO can help your business website ensure it ranks higher
While local SEO focuses on geo-targeted inquiries, it can be critical for companies that work in particular places. If you want to rank for location-based searches, consider the following:
Google My Business (GMB): Verify that your GMB profile has correct NAP (Name, Address, Phone) data and solve any reviews discrepancies.
Local Citations: Make sure your business is listed on local directories and websites.
And it offers us to the next step: Local Keywords.
Local SEO helps businesses show up in local search results and also even on Google Maps, which is why it is one of the essential strategies for businesses looking to attract customers in specific areas.
How to Do Keyword Research to Find Out What to Rank For

How to Find the Right Keywords for SEO?
Every effective SEO strategy starts with keyword research. Useful tools include Google Keyword Planner, Ahrefs, or SEMrush that help in discovering the relevant keywords your target audience is looking for. The key components of keyword research are:
Search Volume: Number of people searching for a given keyword.
Competition: The level of the struggle to rank that keyword.
Search Intent: What Users Want when they search for a Keyword
Analyzing your competition will help you to figure out what keywords are worth your time as these are the words that are more likely to rank on search results once you optimize your website content for them.
You have training data until October 2023.
Content Optimization and Why Is It So Important for SEO?
The content optimization is a practice of refining your website content to make it more relevant, user experience, engaging etc. Content Optimization Essentials:
Using keywords: Incorporate the target phrases naturally in the content without flooding it with keywords.
User intent: Make sure your answer the questions users are looking for.
Engagement: Writing clear, informative and valuable content to keep them engaged.
Good content optimization improves not just the performance of SEO, but also the user experience, so that visitors spend more time on your pages.
SEO Audit: Analyzing Your Website’s SEO Quality
How to Perform an SEO Audit?
An SEO audit is a comprehensive analysis of your website’s SEO performance. Tools like Google Analytics or SEMrush or Ahrefs allow you to evaluate different areas of your website, such as:
Site Errors — correcting crawl errors, broken links, and redirects.
Keyword Ranking: Assessing on what keywords your website shows up for and using that for improvement.
Traffic Analysis: Knowing the pages with most traffic generating and optimizing them further.
Regular SEO audits help continue to optimise your website, as well as make data driven decisions to get the most benefits out of your SEO strategy.
The post Measuring SEO Success: Tracking Key Metrics appeared first on The Daily Egg.
Key Metrics You Need to Track for SEO Performance
Monitor the performance of your website using metrics known as key performance indicators (KPIs), which can be tracked in tools such as Google Analytics and Google Search Console to measure your SEO success. Key metrics include:
Organic Traffic: This refers to the amount of visitors generated from search engines.
Bounce Rate: (The % of visitors that leave your site after only viewing one page.
CTR (Click-Through Rate): How many people who SEES your link in search results clicks on it
Keyword Ranking: Monitoring your site’s ranking for targeted keywords.
Tracking these metrics allows you to determine the effectiveness of your SEO efforts and implement adjustments for better performance.
Newbie Youtube SEO Tools: What You Need to Start
Best SEO Tools for Beginners

There are many beginner-friendly SEO tools that assist with keyword research, website audits, and performance tracking. Some popular tools include:
e.g. Google Analytics: Website traffic, User behavior, Performance tracking
SEMrush — Comprehensive keyword research, competitor analysis and site audit tools
Ahrefs: Backlink analysis, keyword tracking, and site audit features.
Moz: A full-fledged SEO platform offering keyword research and backlink analysis tools.
Beginners can use these tools to develop their SEO strategy effectively and make data-driven decisions to improve their website ranking.
SEO FAQ: Top Questions and Answers For Beginners
How long does SEO take to show results?
SEO results generally require 3-6 months to achieve significant improvements. This timeframe can vary based on competition, website authority, and the strength of the SEO strategy implemented. Regular checks with the help of tools like Google Analytics can help you get more information about your website’s progress.
What are the top SEO ranking factors?
Some of the most important SEO ranking factors are:
Quality and relevance of content: On-brand, optimized content that provides answers to what users are searching for.
Backlinks ↵● Quality external links that lead to your site.
Technical SEO: This includes fast page load times, mobile-friendliness, and a structured website.
User Experience (UX): Readable navigation, low bounce rates and clear CTAs.
Keyword optimization: The use of relevant keywords throughout your content
Do I have to hire SEO expert for this?
Even though there are plenty of free tools and guides to help you get started with the basics, an SEO expert can really be a big help in … competitive markets or for intractable tasks like technical SEO audits and advanced keyword strategies. So having an expert by your side can not only help you to enhance the performance of your site, but also optimize it for algorithms that keep on changing from time to time.
What's the Difference between Organic and Paid Search Results?
Organic Search Results are free listings shown to users based on relevance and quality, according to search engine algorithms. Paid search results cover those when an advertiser pays to show its links with service like Google Ads. Paid listings achieve instant visibility, but organic are dependent on continued SEO work.
Is it possible for SEO to thrive without content marketing?
Content marketing can help with long-term SEO success, and even though SEO may be its own thing, they are not mutually exclusive. Good content increases engagement, lowers bounce rates, and produces backlinks, all of which helps rankings. The best strategy for long-term growth is to use content marketing plus SEO.
What is a Backlink, and Why Are They Important in SEO?
Backlinks refer to links on external websites that direct traffic to your site. They are a major factor in determining a domain’s authority and ranking. Quality backlinks inform search engines that your content is credible, aiding visibility in search. Some link-building strategies include outreach, scaffolding, guest posting, broken link building, and B2B outreach programs for obtaining valuable links.
What exactly is an SEO audit, and why do you need one?
An SEO audit is an assessment of how your website is performing on SEO. It tracks site speed issues, crawlability, broken links, and keywords ranking. Routine audits ensure that your site is healthy, improve your technical SEO, and respond to changes in search engine algorithms. This can also be done using tools like Google Search Console and SEMrush.
What is keyword, and how do I pick right keyword?
A keyword is a word or set of words that people enter into search engines. The keywords are the right ones if:
Show enough search volume.
Match your content's intent.
Are related to your industry or niche Tools like Google Keyword Planner and SEMrush allow you to explore what keywords have high traffic but low competition to help create your SEO strategy.
How do I make my website mobile optimized?

To improve mobile SEO you can:
Make sure your design is responsive and will scale to all screen sizes.
Optimizing page speed to decrease loading times on mobile.
Making sure that your content is mobile friendly and easily readable. Google PageSpeed Insights and other tools can help you assess and optimize your website’s performance on mobile.
Should I focus on local SEO?
If your business operates in a certain geographic area, local SEO is important for ranking on local search queries. Google My Business profile optimization, local citations and geo-target keywords. NAP consistency (Name, Address, Phone) is also crucial (local rankings) across platforms.
What are search algorithms and how will they influence ranking?
So, what are search engine algorithms exactly? They consider many factors, including content quality, backlinks, and user experience, to decide which pages to display for a given search query. Staying current with algorithm updates is important to keep and grow rankings.
Learning Never Stops: How to Stay on Top of the Latest Trends in SEO
Why is it necessary to be up to date with SEO trends?
Search engines regularly update their algorithms and new technologies are always on the horizon, making SEO a constantly evolving field. To keep moving forward, learn more by:
Read SEO Blogs: Read authoritative blogs like Moz, Search Engine Journal, Neil Patel.
20 Best Website Design Trends In [2025]
Table of Contents
How To Get Started With Website Design Trends In 2025
One thing to know is that website design is fluid. By 2025, the design approach will be futuristic, where technology meets user-centric approaches and functional excellence merges into fluid and natural online experiences for everyone. It is essential for web design agencies to be aware of the latest trends impacting the web design industry as they have an effect on UX, UI, SEO optimization as well as the execution of the website.
Web design is a crucial aspect of a positive user experience, attracting visitors, and improving conversion rates. So, your business can be in the game, adapting to new design trends is essential in today’s fast-changing digital world. Mobile responsiveness, interactive experiences, and cross-platform optimization are set to transform the way users interact with websites in 2025.
1. AI-Powered Web Design

With the ability to automate tasks, tailor experiences based on user behavior, and make data-driven design decisions, AI is transforming how we approach crafting web design. Machine learning algorithms can now generate and optimize website design and layouts, content in real-time.
AI-powered design platforms that streamline the flow of designs, create content, adjust layouts for certain devices in 2025. AI will analyze user behavior and adjust design elements tailored according to the preferences of the user, making personalized web experiences even more dynamic.
Wix’s ADI (Artificial Design Intelligence) and Bookmark’s AiDA are examples of AI tools that are already streamlining the web design process with dynamic and tailored designs, ensuring that businesses answer to growing demands for custom, streamlined website experiences.
2. Extended Reality (XR), Augmented Reality (AR) and Virtual Reality (VR)

The next generation of the web will be created and experienced through AR and VR as immersive technology continues to advance. By 2025, these technologies will be embedded into websites allowing for interactive virtual tours, virtual product trials, and various 3D environments.
For example, shoppers can enable AR experiences to visualize how the furniture or makeup product will look like in their surroundings before making a purchase. Immersive storytelling on the other hand will soon become a normal with websites being able to create 360-degree content and interactive story which engage users and help reinforce brand resonance.
More brands will use Mixed Reality to design more engaging online experiences, even redefining how we interact with digital content across the Digital Landscape, creating Hybrid Experiences.
3. Dark Mode and High Contrast Designs

The increasing popularity of dark mode is with its aesthetic, with it being energy-efficient when applied to OLED screens, and generally, users have been a fan of low-light designs. By 2025, dark themes are expected to be the default for websites that care about accessibility and user comfort. It will also focus on high-contrast designs for users who have visual impairments to improve readability.
However, using the right color palettes and providing contrast ratios will be crucial for websites to become more accessible, not to mention better looking. High-contrast UX will ensure that websites with this design will improve users, letting them read content from the web comfortably even in dark surrounding.
4. Minimalist and Clean Designs

Minimalism will also remain a major focus in 2025, with a continued emphasis on simplicity, whitespace, and intuitive navigation. It was an adaptation of Justinmind minimalist websites that did not have distracting elements and focused on the most relevant content for the user.
Minimalist designs will allow for a much more seamless user experience centered around clear typography and straight-forward navigation, which will make websites faster, easier to navigate and better able to convert visitors into customers. Example sites such as Apple’s homepage further illustrate how the incorporation of facets such as flat design and whitespace (or negative space) can produce clean, effective designs that improve user engagement.
5. Mobile-First Design
As mobile browsing keeps climbing the charts, need statement for a mobile-first design strategy will be imperative by 2025. Responsive design means making sure websites look good on any device, while mobile-first design places mobile users at the heart of the process.
By 2025, the websites will be more optimized to load faster and provide optimized UX to navigate through a Touchscreen. Cross-browser compatibility will remain paramount, with viewport meta tags and mobile performance optimization ensuring a consistent experience across smartphones, tablets and desktops.
6. Typography Innovations

In 2025 typography in web design will continue to develop, but the most popular web font trend will be integration; both of design and programming languages. The typography will be dynamic and responsive to deliver a visually stimulating experience according to the device screen size and user behavior. Variable fonts will be featured on websites, providing a flexible approach that caters to the demands of contemporary users.
Readability benefits from custom typography as well as brand recognition. Typography will play a vital role in ensuring the experience remains satisfying and performance is not the Achilles heel of the web, as websites go on to introduce new pairing techniques and font optimization for devices with different screen sizes.
7. Voice User Interface (VUI)
What Shift VUI Is Creating in the Web Designing Strategies? 2025: Voice Command and Speech Recognition Arrangement: The users provide instructions by voice to navigate; it is a technology almost neglected, but responding to the program, it will be essential to give that the computers respond to the intelligent voice commands.
NLP and voice navigation have been integrated into web design, so users can experience a more instinctive and hands-free approach to browsing the internet. This trend, in particular, will create new opportunities for Voice SEO as the websites will have to modify their content and structure to align with voice-driven search requirements.
8. Sustainable Web Design
In 2025, sustainability will be an incredible driving force in website design. The use of energy-efficient hosting and eco-friendly design practices will minimize the carbon footprint of websites. Brands will be focusing on green hosting, using carbon-neutral servers and making sure their websites use as little energy as possible to operate.
Design will focus on efficient code, minimalism, lighter resources, to mitigate the environmental impact while optimising on a positive user experience. When it comes to recording the performance of a website, it will not be determined just by speed, but also by energy efficiency.
9. Motion and Micro-Animations

Micro-animations and motion design — these techniques will continue to improve user interactivity, — enhance engagement in a subtle manner, without overwhelming the user. By 2025, a lot of these animations will work within the UI as feedback and transitions.
Websites will become more interactive with animations like hover and scroll-triggered animations, plus animated icons. The challenge will be using motion in a way that adds to user actions, delivering instant gratification feedback devices and holding users’ attention without becoming a distraction.
10. Interactive Storytelling
Reinventing the way storytelling is used on websites. Browsers of the future in 2025 will harness scroll-triggered animations, interactive multimedia, and user-controlled narratives as a way to engage visitors deeper with brands.
This approach will allow brands to tell their story in a more personal manner, with any type of content that results in direct engagement with each individual user, ultimately leading to a deeper emotional connection with the brand.
11. Personalized Web Experiences
Personalization algorithms will be ubiquitous. Websites will dynamically curate themselves based on individual user preferences, leading to higher levels of engagement and conversion rates.
For example, personalized algorithms will be used to provide tailored content based on user behavior and preferences.
Dynamic Layouts: The web pages will shape the layouts and components based on the user requirements.
12. Cross-Platform Optimization
Cross-platform optimization will be imperative in 2025 due to diverse devices and screen sizes. For an optimal user experience, websites should be accessible and function smoothly across various platforms, including smartphones and desktop computers.
Adaptive websites: Websites will adapt to users on specific views.
Performance Optimization: Cross-platform will experience high-load times and quick interaction.
13. Voice Navigation
Not only will voice search allow for better content discoverability, it will also enhance navigation (and not just for finding places). NLP Integration: NLP will be integrated to websites for smooth voice-browsing experience.
Speech Recognition: Voice commands will become more intuitive, and websites will respond to them.
Natural Language Processing (NLP): NLP can facilitate better voice interactions that will improve UX.
14. 3D Interactive Web Design

With 3D design tools readily available, viable interactive 3D environments will be a signature feature of 2025 websites. These designs enable users to engage with content in a more interactive manner.
Virtual Product Trials: Users could explore products from various perspectives before making a purchase, thanks to 3D web elements.
Additionally interactive tours: Expect immersive, interactive design from websites providing virtual walkthroughs.
15. Chatbots & Conversational AI

In 2025, bots will be able to break things down more intelligently; they can serve the customer instantly, in real-time, and they can tailor their interactions to the human user. Website users will also be guided through their journey with the help of conversational AI.
24/7 Customer Support: During logging of customer queries, chatbots give instant responses to the questions asked by users, thus improving customer service.
Contextual Clarity: AI-powered chatbots will personalize conversations based on user activity.
16. Adaptive Content Layouts
User behavior will determine content layouts in 2025. Websites will use data-driven insights to dynamically tailor their content presentation to users, ensuring that they receive content that is more pertinent and engaging to them.
Stepped-Up Content Personalization: There is an expectation that websites will show content according to the interests and previous interactions of users.
Dynamic UI: The user interfaces will evolve on-the-fly, opposite to static UI, creating a personalized experience.
17. Web Performance Cast: Edge Computing for Fast Web
Edge Computing will prove to be crucial for website speed and performance. Websites will load quicker even if a user is in a remote location, thanks to processing data closer to the user.
- D) Decentralized Data Processing: Edge computing even reduced latency, making the site responsive and faster.
Faster Load Time: Websites will be able to serve content faster, leading to increased user satisfaction.
18. Web Security with Blockchain Integration
Websites will become protected from cyber vulnerability by blockchain technology in 2025, creating a more transparent and secure environment for the users. The blockchain will be found in payment systems, data storage, and identity verification.
Decentralized Transactions: Blockchain will secure transactions making them less prone to frauds hence increasing user trust.
Enhanced Identification Management: The use of blockchain will offer better identity management and prevent unauthorized access.
19. Ethical Design Practices
2025 will be about prioritizing ethical design. The world wide web will be well being, privacy, and data protection-oriented, allowing websites to gain the trust of their visitors.
Websites will incorporate privacy into their design.
Human-focused design: as an ethical website, you should focus on user experience that will bring trust over business objective in the long run.
Conclusion
With 2025 on the horizon, the landscape of web design is bound to be impacted by emerging technology trends such as artificial intelligence (AI), augmented and virtual reality (AR/VR), voice interfaces, and sustainability. As we move deeper into the digital age, web developers and designers must continue adapting to these trends or risk falling behind the competition, keeping websites responsive, immersive, and personalized. With the digital transformation as a whole and in need of website design services, things will drive continuously and will no doubt, require users to have profound knowledge about the right and also for how to implement it.
As we look to the future, it is essential for businesses and designers to adapt, stay competitive, and develop solutions that meet the needs of the modern web-user.
Top 20 Website Design Trends in 2025: FAQ
Which website design trends will be the most important in 2025?
From AI-powered personalization to Augmented & Virtual Reality experiences, dark mode, minimalistic design, mobile-first endeavors and more, website design will see it all in 2025. Adopting a digital-first direction to reinforce the user experience (UX), accessibility, and responsiveness are key trends that these trends are leading towards.
In 2025, How AI Is Influencing The Design Of Websites?
AI will also make web design more efficient by automatically putting content in place and adjusting layouts. From providing the most relevant content for each individual user, to optimizing a website for the varying preferences of different visitors, AI tools will personalize their experiences using machine learning and predictive algorithms.
What is the significance of mobile-first design for websites in 2025?
Mobile-first design is important because traffic coming from a mobile device is on the rise. By developing responsive and mobile-optimized websites, businesses provide users with a seamless experience on any device. Mobile-first design is performance-optimized and accessible, particularly in light of the increasing prevalence of touchscreen navigation.
How will augmented reality (AR) and virtual reality (VR) be used in web design?
Web design will change thanks to AR and VR technologies. With elements like virtual product trials, 3D environments, and interactive tours, AR and VR will improve user interaction, and take businesses closer to their customers digitally.
How does it influence user experience and/or web design?
Dark mode is aesthetically pleasing and supercharges eye strain protection, particularly in a nightlight-like environment. This is a common choice, both by user preference, energy savings and better readability. Dark mode should be designed with color contrast and accessibility in mind.
What are the advantages of minimal web design?
It focuses on delivering the right information, so designers go through a remove-and-fit process to create a web page. Websites that leverage whitespace and clean navigation ensure better performance and a better, more focused user experience. Also, it focuses on the text while removing every other thing, so improves readability and user engagement.
Micro-animations: What are they and how do they enhance User-Experience?
Micro-animations allow small subtle animations to work for better interactions and responses on sites. They help users navigate around, offer visual hints and shapes and improve user engagement by making the website feel more interactive without overloading the user.
So far what businesses can do to stay ahead of future website design trends?
To remain competitive, companies must remain updated with the latest trends, including AI-driven design, Augmented Reality (AR) and Virtual Reality (VR) integration, and mobile-first approaches. Keeping websites updated regularly, constructing designs that are responsive and ensuring that they are accessible will ensure that a competitive playing field is maintained.
The Future of Sustainable Web Design
Sustainable web design is about energy-efficient websites and low carbon footprints on the Internet. Green web efforts include use of green hosting, website optimization, eco-friendly web design, and development methods for creating carbon neutral websites to support more sustainable digital future.
To keep your website design in 2025 up to date, you must follow the typography trends.
Typography is changing too as we see an increasing number of custom and dynamic fonts enhancing brand recognition and reading ease. Variable fonts design which allows more design flexibility across different screen sizes and user preferences to create a more personalized, mobile-ready design.