From your audience’s perspective, a landing page is a webpage that provides them something of value (a lead magnet, for example, an ebook, checklist, etc.) in exchange for their contact data (at minimum, their email address).
What is a Squarespace landing page?
A Squarespace landing page is a web page designed to capture leads for a business. It’s usually a standalone page that’s different from the main website, and it has a clear call-to-action (CTA) to get people to sign up or download something.
Landing pages are a great way to increase the number of people who sign up for your mailing list. They are simple pages that ask people to sign up for your list in exchange for a free offer, such as a report or an e-book. A well-designed landing page can dramatically increase the number of people who sign up for your list. Landing pages typically have a call to action (a button that visitors can click on) that gives them something of value in exchange for their information.
Ready to create your custom landing page?
Creating a custom landing page for your business can be an extremely beneficial marketing tool. Not only will it help to improve your website’s overall appearance, but it can also help to increase conversion rates and boost sales. To create a custom landing page that will be effective for your business, there are a few important things to consider.
First, you need to decide what the primary purpose of your landing page will be. Is it meant to generate leads, sell products or services, or simply provide information about your company? Once you’ve determined its purpose, you can then begin designing the page around that goal.
Your design should be clean and simple, with easy-to-read text and clear call-to-action buttons. Be sure to test different versions of your page to see which one produces the best results.
Here’s how you can hack a Squarespace custom landing page:
Are you looking to create a landing page for your next campaign? If so, you’re in luck! There are a number of quick and easy ways to create one in Squarespace. In this article, we’ll show you how to set up a basic landing page in a few minutes. Once it’s ready, you can add your campaign logo, copywriting, and images with ease. So whether you’re starting from scratch or just want to make your landing pages look better, Squarespace has got you covered.
Create a new landing page on squarespace
Create a new page.
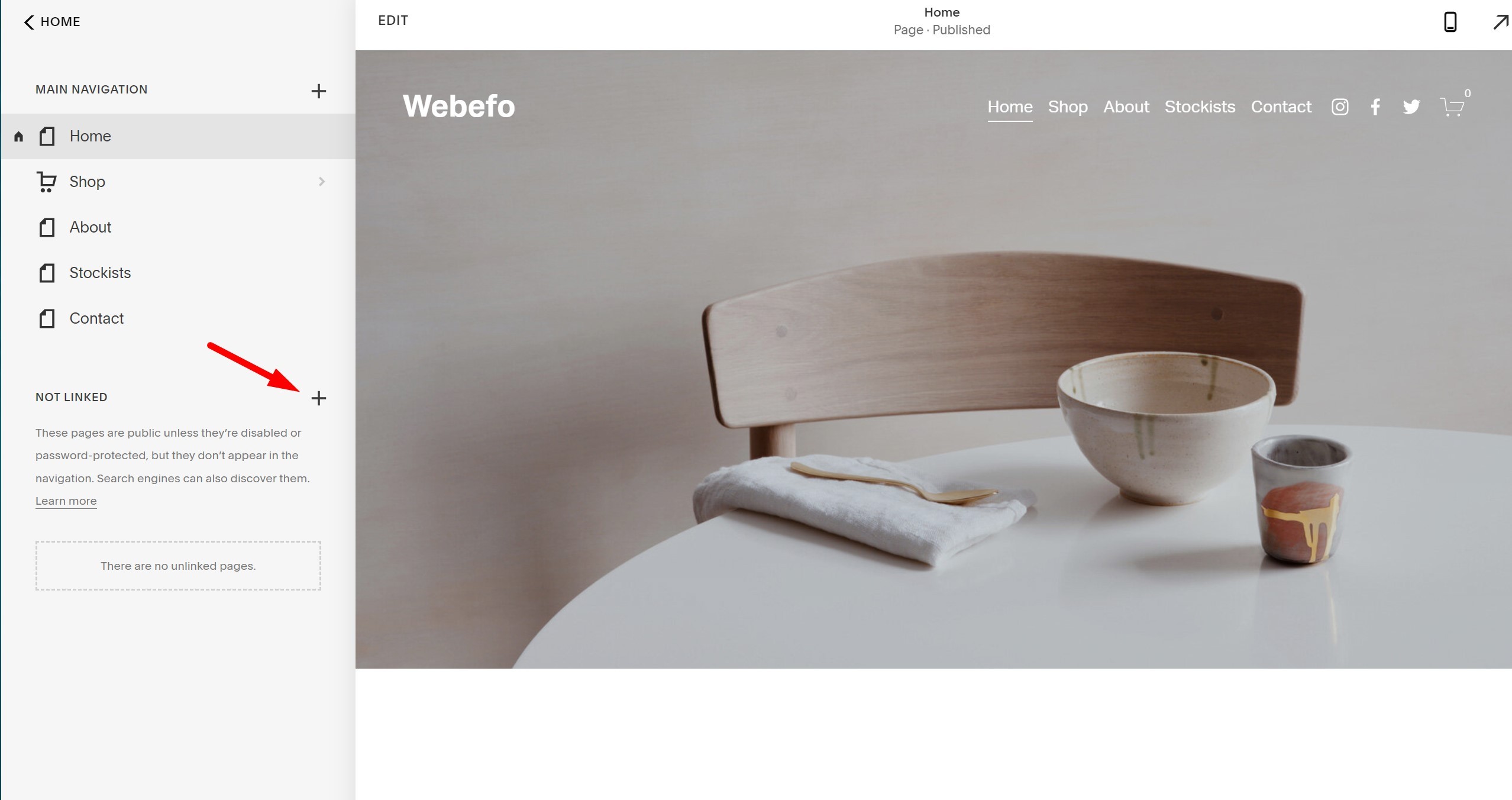
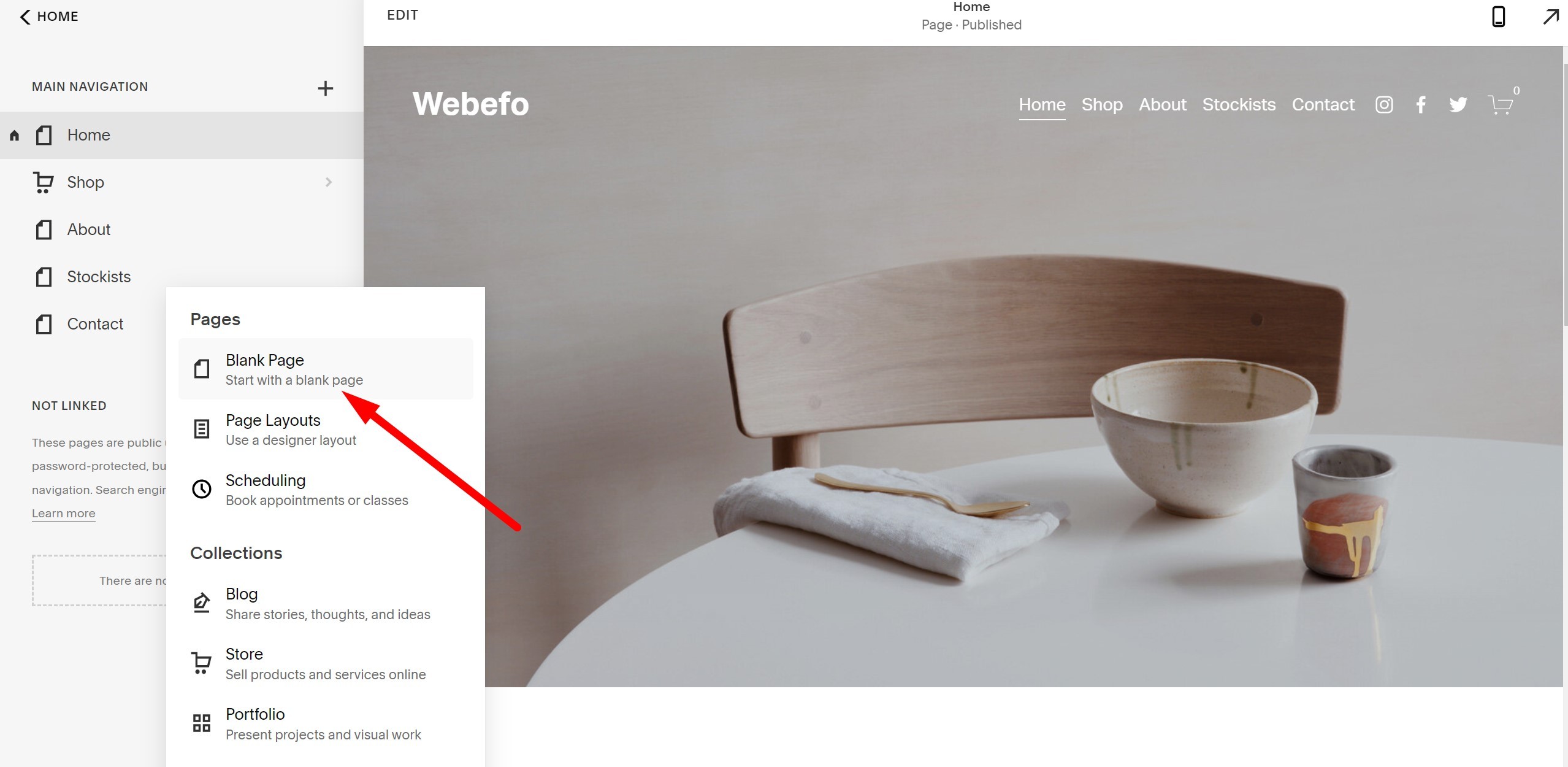
Log in to your Squarespace account and click Pages. Click the plus sign (+) next to Not Linked to reveal the option for creating a new web page that won’t appear in your navigation. (You can always drag it into your navigation later if you want it to appear there instead.) Select Page.

Give your new page a title, such as your offer or lead magnet. Select the blank template under Template, and then click Start Editing.
Start Editing your landing page with content blocks
It’s time to “Edit” your new landing page and Add content blocks and media files to your landing page so you’ll be ready to start setting up the entire page.
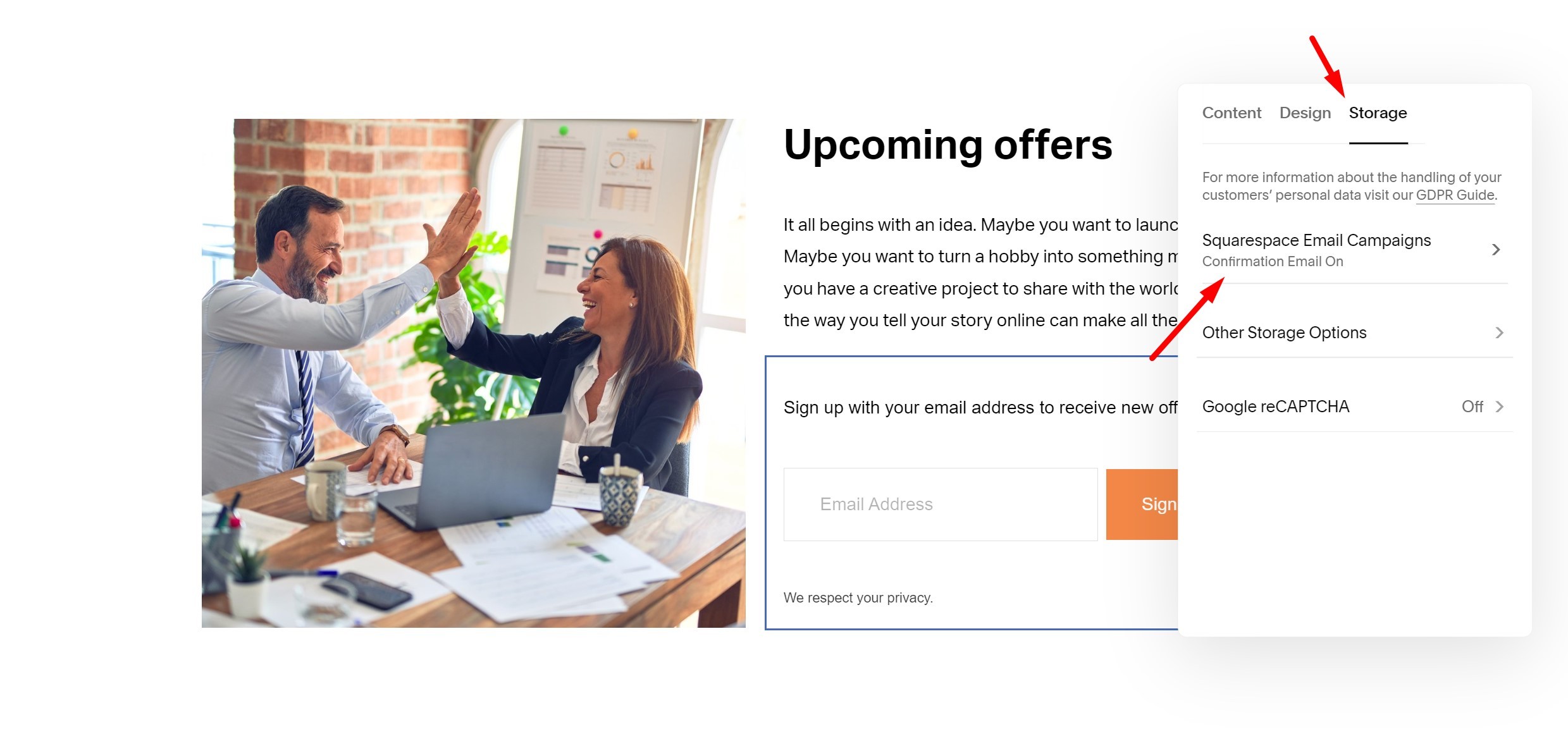
To add a Signup or Newsletter by using the Squarespace newsletter form block. After that, you need to connect your Storage (squarespace Email Campaigns) option with your newsletter form.
So, when your customer enters their email for signup you will get your customer email in your squarespace mailing list.
Remove your landing page heard and Footer
The best and best practice for reducing distraction when writing a landing page is to remove anything that doesn’t serve the objective of the page. That includes removing the navigation menu, footer areas, and announcement bars (if enabled on your site).
To do that, you need a bit of code:
<!-- Hide heard and footer code -->
<style type="text/css">
#header, #footer-sections {
display: none !important;
}
</style>
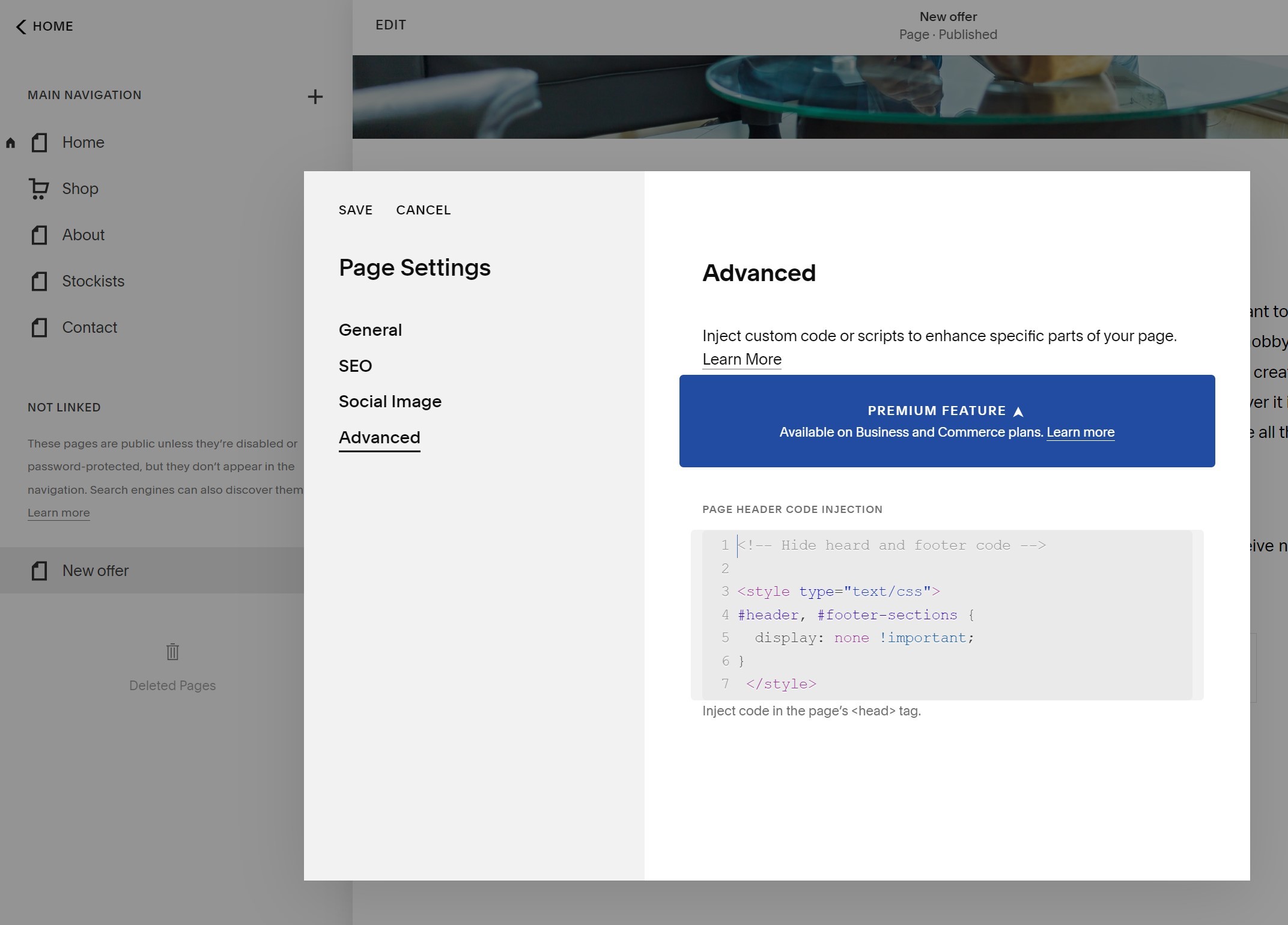
Copy the code from above, then navigate to the Settings tab for your landing page by clicking the gear icon next to your page in the left-hand menu, or saving your page and selecting Settings from the Page Content menu. With the Settings tab opens, click Advanced and paste the code into the Page Header Code Injection field. Click Save.
Disclaimer: This code may not work with all Squarespace templates. I am using Squarespace 7.1 template. Any templates in the 7.1 should work. If you are using Squarespace 7.0 template. If it isn’t t working on your website s template, try searching in the SS forum ID to remove the header and footer part from your template name.
Your page should automatically refresh with your navigation menu, header, footer, and announcement bars hidden.
Like this:
Since the footer section with your copyright info was removed, I recommend adding it to the bottom of your landing page with a new section and text block.
Also, since we removed the header, I recommend adding a professional banner image to the page using the squarespace 7.1 Heading section.
You e just created a custom landing page! That’s awesome!
Now, I would love to see the custom Squarespace landing page that you create to share a link in the comments below!
FAQ: Quick and Easy Ways to Create a Landing Page in Squarespace
1. Do I need technical skills to create a landing page?
Not at all! Squarespace’s drag-and-drop editor makes it easy for beginners to design professional-looking pages.
2. Can I use a template for my landing page?
Yes! Squarespace offers a variety of customizable templates perfect for creating landing pages quickly.
3. What key elements should a landing page include?
Ensure you have a clear headline, engaging visuals, concise content, a call-to-action (CTA), and contact information.
4. How do I optimize my landing page for SEO?
Use targeted keywords, add meta descriptions, and ensure mobile responsiveness for better search engine rankings.
5. Can I integrate forms or links into my landing page?
Absolutely! Squarespace allows you to add contact forms, newsletter signups, and external links effortlessly.
— If you need any help with your Squarespace website or landing page then feel free to CONTACT US today! We would love to help set you up for success.







Thanks!